» 詳しい使用方法や、エラーで展開できない際の対応方法などはこちら
3Dグラフを回転アニメーションさせるツール
このプログラムは、3DグラフをZ軸まわりにゆっくりと回転アニメーションさせるための、簡易ツール スクリプトです。 全角度のグラフを、連番の画像ファイルに保存する事もできます。
このツールは、VCSSL 3.4.20 で追加された tool.Graph3D ライブラリのカメラ制御API関数 を使用する事で、リニアングラフ3Dのカメラアングルを小刻みに変化させ、アニメーションさせています。 なお、このツールはリニアングラフ3Dの Ver.6.5.20 以降では同梱されており、標準で「 プログラム 」メニューから使用する事ができます。
使用方法
ダウンロードと展開(解凍)
まず、PC(スマホは未対応)で上の画面の「 ダウンロード 」ボタンを押してください。 するとZIP形式で圧縮されたファイルがダウンロードされます。
その後、ZIPファイルを右クリックして「すべて展開」や「ここに展開」などで展開(解凍)してください。 展開が成功すると、ZIPファイルと同じ名前のフォルダができ、その中にZIPファイルの中身が入っています。
» 展開がエラーで止まってしまう場合や、ファイル名が文字化けしてしまう場合は…
プログラムの起動
Windows をご使用の場合
上記でZIPファイルを展開したフォルダ内にある、以下のバッチファイルをダブルクリック実行してください:
もしプログラムを書き変えながら使いたい場合は、代わりに「 VCSSL_Editor__プログラム編集はこちら.bat 」を実行してください。
正常に起動できると、初回のみ、Java実行環境を入手するか等を尋ねられるので、適時答えて済ませると、プログラムが起動します。 2回目以降はすぐに起動します。
Linux 等をご使用の場合
ZIPファイルを展開したフォルダ内へコマンドライン端末で cd して、以下の通り入力して実行してください:
(プログラムの内容を書き変えながら使いたい場合は、代わりに VCSSL_Editor.jar を実行)
» javaコマンドが使用できない等のエラーが表示される場合は…
起動後
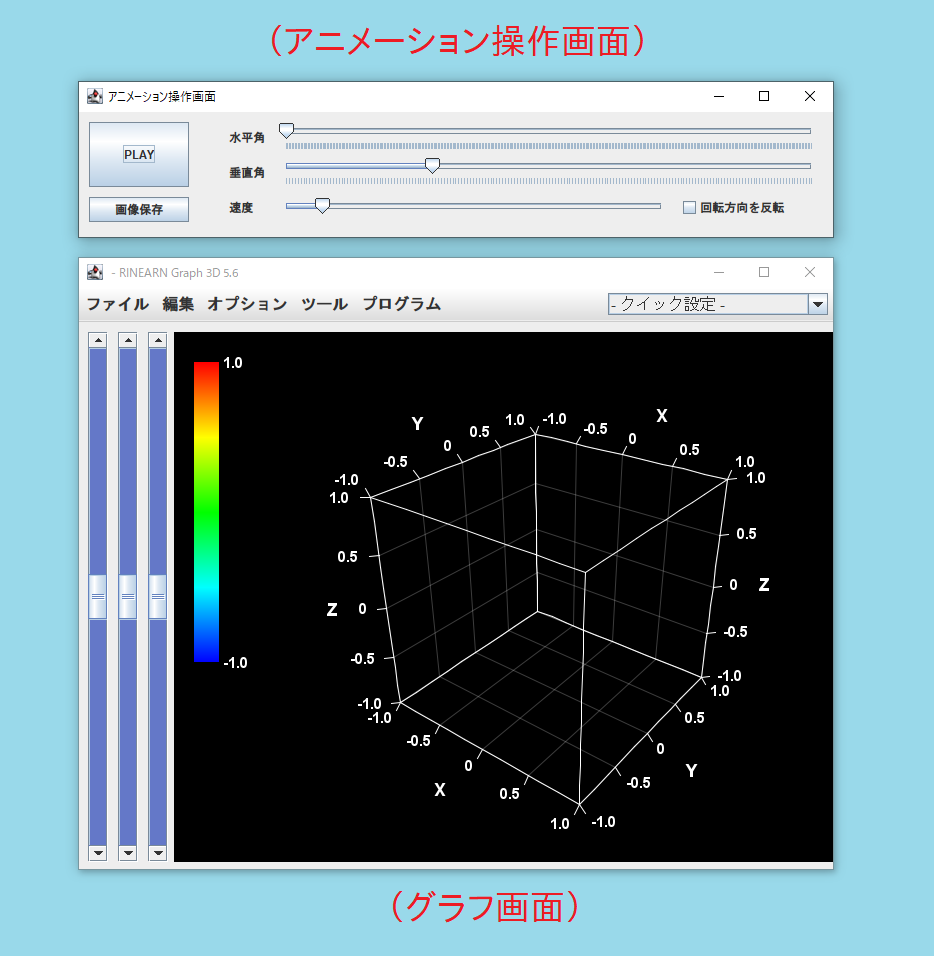
画面の様子
プログラムが起動すると、2つのウィンドウが立ち上がります。 上がアニメーション操作画面、下がグラフ画面です。

※ 画面のデザインや項目名などは、バージョンにより多少異なる場合があります。
まずはデータファイルを開いてグラフを描画、およびオプション調整など
起動した時点ではグラフには何も描画されていないので、 グラフ画面の「 ファイル 」>「 ファイルを開く 」メニューからデータファイルを読み込み、 回転させたいグラフを描画してください( データファイルの書式については このページの下部 で説明しています)。
一応ですが、プログラムと同フォルダ内にサンプルデータファイル「 lorenz.txt 」が付属しているため、最初はそれでお試しいただくといいかもしれません。 ローレンツアトラクタという特徴的な形をしたグラフが描けます。
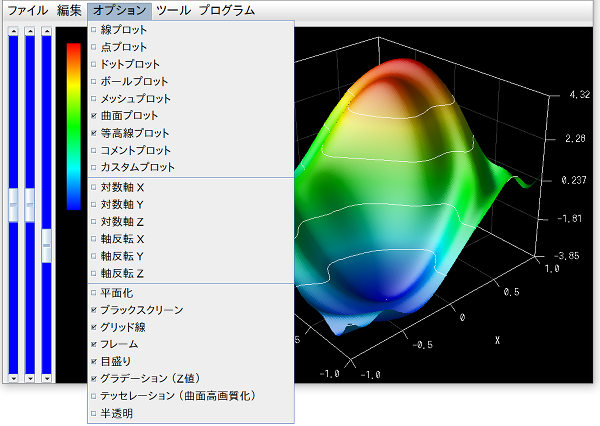
このあたりの基本操作や、プロットオプションの調整および各種設定などは、グラフ画面に用いている リニアングラフ3D と全く同様に行えます。 詳しくは、リニアングラフ3Dのガイド をご参照ください。

特に目盛りについては、デフォルト設定で回転アニメーションさせると、各辺の目盛りが付いたり消えたりして意外とうっとうしいため、手動で設定して固定してしまったり、 いっそ消してしまった方がいいかもしれません(このページ上部のサンプル映像でもそうしています)。
アニメーションの再生/停止
さて、ここからが本題の回転アニメーションです。 アニメーション操作画面の「 PLAY 」ボタンを押すと、 グラフがZ軸まわりにゆっくりと回転するアニメーションが行われます。
アニメーション中は、「 PLAY 」ボタンは表示が変わって「 STOP 」ボタンになり、押すとアニメーションが一時停止します。 アニメーション停止中は、ボタン横の「水平角」スライダーで、回転方向の角度を手動で自由に動かす事ができます。 「垂直角」スライダーで、見下ろし/見上げる方向の角度を調整する事もできます。
グラフを連番の画像ファイルに保存
アニメーションの各コマのグラフ( = 全角度のグラフ)を、連番の画像ファイルに保存したい場合は、入力画面の「 画像保存 」ボタンを押してください。 標準では「 output 」フォルダ内に保存されます。保存先フォルダを変えたい場合は、「 画像保存 」ボタンの下にある「 選択 」ボタンでフォルダを選択してください。 なお、画像形式はPNGで保存されます。
出力される連番の画像ファイルは、GIMPなどの画像編集ソフトでGIFアニメーションに変換したり、その他ソフトで動画形式のファイルなどに変換する事ができます。 詳細は「 連番画像 動画 」などのキーワードでWeb検索してみてください。
または、このコーナーの以下のページで、連番画像をそのままアニメーションとして再生するツールも公開しています。併せてご利用ください:
| 連番画像をアニメーション再生する簡易ツール | |
|
|
フォルダ内の連番画像ファイルを、動画への変換不要で、そのままアニメーションとして再生できる簡易ツールです。 |
読み込むデータファイルの書式
上でも触れましたが、このツールではグラフ描画にリニアングラフ3Dが使用されます。 従って、グラフとして描画するデータファイルの書式の詳細は、リニアングラフ3Dの取扱説明書の、以下のページをご参照ください:
また、特にプログラムでデータファイルを作成したい場合などは、VCSSLスタートアップガイドの以下の回も参考になるかもしれません。
以下では、簡単に書式の概要を説明します。
1行の中での数値の区切りは、カンマ記号「 , 」か空白(タブでもOK)で
データファイルには、すぐ後に述べるように、1行に複数の数値を記述する必要があります。 この区切りには、カンマ記号「 , 」と空白(タブでもOK)のどちらかを使用できます。 なお、空白は複数連続させても構いません。
- 例:カンマ記号で区切る場合 -...
- 例:空白で区切る場合 -
...
以下では、Webページ上で見やすいため、空白を区切りに使用します。
点/線プロット用のデータ
まず単純なのが、曲面を張らない、点または線のグラフです。 これには、データファイルの1行に1点の座標値を記述します。 いまは3次元なので、点の座標値は X / Y / Z の3つがありますね。これを先の通りにカンマ記号が空白で区切って記載します:
x2 y2 z2
x3 y3 z3
…
※ x1 などの箇所には、実際には数値を記載してください。
上の例では、1行目に点1の座標値 (x1,y1,z1) が、2行目に点2の座標値 (x2,y2,z2) が、そして3行目に点3の座標値 (x3,y3,z3) が記載されています。
このようなデータファイルを読み込むと、点プロット時には、記載した全ての座標値の位置に点が描画されます。 線プロットは、点を線で繋ぐだけなので、データ的には点プロットと同じです。
曲面/メッシュプロット用のデータ (3カラム書式)
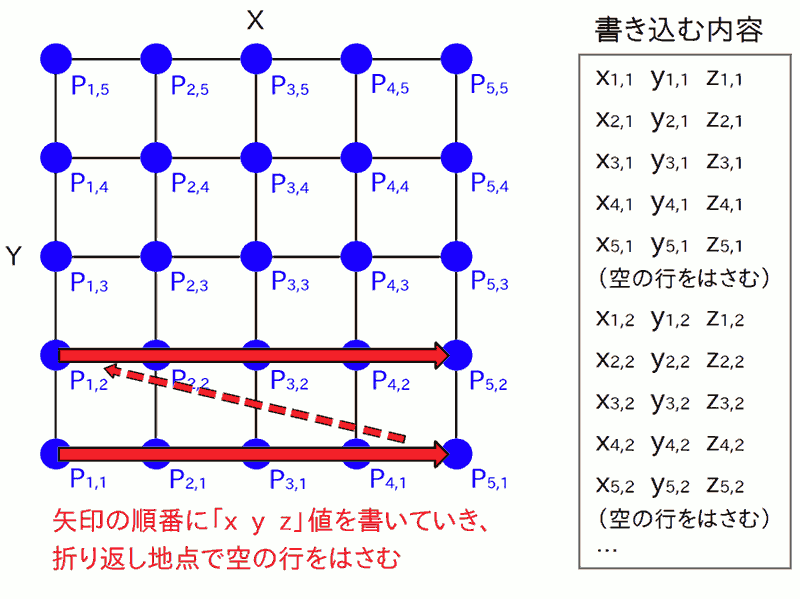
続いて、曲面/メッシュプロット用のデータです。 これも基本的には、1行に1点の座標値を記載していくのですが、その点をどのような順で書いていくかに、少し独特の決まりがあります。 これは文章で説明するよりも、まずは下の図を見て頂いた方が早いと思います:

上のような順で、布の横糸( or 経糸)をなぞっていくように、格子点の座標値を端から端まで、1行ずつ記載していきます。 そして、端に達すると折り返し、そこで空白行を記載します。その後は、先ほどの一本だけ隣の「糸」に移動して、また格子点の座標を端から端まで記載していきます。 以上をくり返して、最終的に全ての格子点の座標値を記載すれば終わりです。
ちょうど、このプログラムのサンプルはこの書式で記載しているため、具体例として参考になるかもしれません。 「 input 」フォルダの中に「 sample3d_*.txt (*の箇所は番号) 」として同梱されているので、確認してみてください。
ところで、ここで述べたようなデータの書き方は、少し奇妙に見えるかもしれません。 しかし、プログラムでデータを大量に作成するには、意外と便利な書式です。 そもそもアニメーション化したいほどデータが大量にあるという事は、恐らくなんらかのプログラムでデータを作成(または処理)している場合が多いと思います。 そのような場合には、ここで扱った書式が便利です。
曲面/メッシュプロット用のデータ (マトリックス書式)
曲面/メッシュプロットには、他にも「 マトリックス書式 」という書き方がサポートされています。 これは、表計算ソフトなどで3Dグラフ用のデータを作成する場合に便利な書式です。 ただ、表計算ソフトでデータを大量に作成するのは結構な手間がかかるため、 アニメーションではあまり使用しないと思います。そのため、ここでは割愛します。
マトリックス書式の詳細は、リニアングラフ3Dの取扱説明書の「 座標値ファイル書式 」のページをご参照ください。
コード解説
コード全体
このプログラムのコードはVCSSLで記述されています。 VCSSLはC言語系のシンプルな文法を持っているので、C系の言語に触れられた事のある方なら、 コメントを参考にしながらコード内容を比較的簡単に追う or 改造する事ができると思います。
今回のコードは、グラフについては単に起動して、小刻みにその角度を変える事で、回転アニメーションさせているだけです。 3Dグラフの制御については、リニアングラフ3DをVCSSLで制御するためのAPIライブラリである 「 tool.Graph3D ライブラリ 」の関数を使用しています。 このライブラリは標準で使用できます。簡単な使用方法については下記の例などをご参照ください:
今回は上記のようにファイルを自動で開いたりはしていませんが、代わりにVCSSL 3.4.20 で追加された カメラ制御用の関数 を使用しています。
なお、VCSSLでのGUI画面の構築については、「 VCSSL GUI開発ガイド 」をご参照ください。
今回のコードは、サンプルコードというよりは実際に使うためのツールなので、 細部を細かくピックアップしながらの解説は割愛し、コード全体の掲載に留めておきます。 今回のコードの全体は、以下の通りです:
coding UTF-8; // 文字コードの明示(文字化け予防)
// ライブラリの読み込み
import GUI;
import Math;
import File;
import tool.Graph3D;
/** デフォルトのファイル画像保存先フォルダです。 */
const string DEFAULT_OUTPUT_DIRECTORY_PATH = "graph3d_output";
/** デフォルトの保存画像ファイル名(番号部分や拡張子は除く)です。 */
const string DEFAULT_OUTPUT_FILE_NAME_HEAD = "graph3d_angle";
/** 水平角度の刻み数( = アニメーションのコマ数)です。 */
const int HORIZONTAL_ANGLE_DEGREE_N = 360;
/** アニメーション開始時点における水平角度のデフォルト値(刻み数単位)です。 */
const int HORIZONTAL_ANGLE_DEGREE_DEFAULT = 0;
/** 垂直角度の刻み数です。 */
const int VERTICAL_ANGLE_DEGREE_N = 180;
/** 垂直角度のデフォルト値(刻み数単位)です。 */
const int VERTICAL_ANGLE_DEGREE_DEFAULT = 50;
/** アニメーション速度の最大値です。 */
const float SPEED_MAX = 10.0;
/** アニメーション速度の最小値です。 */
const float SPEED_MIN = 0.05;
/** アニメーション速度のデフォルト値です。 */
const float SPEED_DEFAULT = 1.0;
/** アニメーション速度が 1.0 の時のアニメーションウェイト値です。 */
const int BASE_ANIMATION_WAIT = 33;
// 以下、内部状態関連の変数
/** アニメーションが1刻み進む際の待ち時間(アニメーションウェイト)を保持します。 */
int animationWait = (int)( BASE_ANIMATION_WAIT / SPEED_DEFAULT );
/** グラフをプロットするリクエストフラグ(trueにするとメインループでプロットされ、falseに戻される)です。 */
bool plotRequest = false;
/** メインループの継続状態を保持します(falseにすると脱出)。 */
bool mainLoopState = true;
/** アニメーションの状態を保持します(true=アニメーション中、false=待機状態)。 */
bool animationState = false;
/** 現在の水平角(刻み単位)の値を控えます。 */
int currentHorizontalAngleDegree = HORIZONTAL_ANGLE_DEGREE_DEFAULT;
/** 現在の垂直角(刻み単位)の値を控えます。 */
int currentVerticalAngleDegree = VERTICAL_ANGLE_DEGREE_DEFAULT;
/** 最後に画像を保存したフォルダのパスを控えます。 */
string lastOutputDirectoryPath = DEFAULT_OUTPUT_DIRECTORY_PATH;
// 以下、グラフやGUIコンポーネントIDを格納する変数
/** グラフのIDを格納します。 **/
int graph = NULL;
/** アニメーションウィンドウのIDを格納します。 */
int animationWindow = NULL;
/** アニメーションの「PLAY」/「STOP」ボタンのIDを格納します。 */
int animationButton = NULL;
/** 画像出力ボタンのIDを格納します。 */
int outputButton = NULL;
/** 水平角度を操作するスライダーのIDを格納します。 */
int horizontalAngleSlider = NULL;
/** 見下ろし角度を操作するスライダーのIDを格納します。 */
int verticalAngleSlider = NULL;
/** アニメーション速度を操作するスライダーのIDを格納します。 */
int speedSlider = NULL;
/** 回転方向を反転させるチェックボックスのIDを格納します。 */
int reverseBox = NULL;
/**
* 最上階層の全体的な処理です。この関数は起動時に自動で実行されます。
*/
void main() {
// コンソールを非表示に設定
hide();
// システム側で標準接続されている3DグラフソフトがあればIDを取得(無ければnewGraph3D関数同様、新規に立ち上がる)
graph = getGraph3D();
// 取得したグラフ画面が他のウィンドウよりも後ろにある場合は、最前面に持ってきたいため、一旦非表示にして再表示する
hideGraph3D(graph);
showGraph3D(graph);
// グラフの画面位置を調整
setGraph3DLocation(graph, 0, 170);
// アニメーション操作画面を生成
createAnimationWindow();
// メインループ ― プログラム終了までずっと繰り返し、必要なら処理を行い、何も無ければ待機する
while( mainLoopState ){
if( animationState ){
if( currentHorizontalAngleDegree < HORIZONTAL_ANGLE_DEGREE_N-1 ){
setComponentValueInt( horizontalAngleSlider, currentHorizontalAngleDegree+1 );
}else{
setComponentValueInt( horizontalAngleSlider, 0 );
}
}
if( plotRequest ){
currentHorizontalAngleDegree = getComponentValueInt(horizontalAngleSlider);
currentVerticalAngleDegree = getComponentValueInt(verticalAngleSlider);
updateGraph(currentHorizontalAngleDegree, currentVerticalAngleDegree);
}
sleep( animationWait );
}
// メインループを脱出すれば終了
exit();
}
/**
* 指定された角度で、グラフを更新します。
*
* @param horizontalAngleDegree 水平角度(刻み数単位)
* @param verticalAngleDegree 垂直角度(刻み数単位)
*/
void updateGraph(int horizontalAngleDegree, int verticalAngleDegree) {
float horizontalAngle = ( 2.0 * PI * horizontalAngleDegree ) / HORIZONTAL_ANGLE_DEGREE_N;
float verticalAngle = ( PI * verticalAngleDegree ) / VERTICAL_ANGLE_DEGREE_N;
if (getComponentValueBool(reverseBox)) {
horizontalAngle = -horizontalAngle;
}
setGraph3DCameraAngle(graph, horizontalAngle, verticalAngle, "ZENITH_Z");
}
/**
* アニメーション操作画面を起動します。
*/
void createAnimationWindow(){
animationWindow = newWindow( 0, 0, 770, 164, "アニメーション操作画面" );
animationButton = newButton( 10, 10, 100, 65, "PLAY" );
mountComponent( animationButton, animationWindow );
outputButton = newButton( 10, 85, 100, 25, "画像保存" );
mountComponent( outputButton, animationWindow );
int horizontalAngleLabel = newTextLabel(150, 10, 50, 30, "水平角");
mountComponent( horizontalAngleLabel, animationWindow );
horizontalAngleSlider = newHorizontalSlider( 200, 10, 540, 30, HORIZONTAL_ANGLE_DEGREE_DEFAULT, 0, HORIZONTAL_ANGLE_DEGREE_N );
mountComponent( horizontalAngleSlider, animationWindow );
int verticalAngleLabel = newTextLabel(150, 45, 50, 30, "垂直角");
mountComponent( verticalAngleLabel, animationWindow );
verticalAngleSlider = newHorizontalSlider( 200, 45, 540, 30, VERTICAL_ANGLE_DEGREE_DEFAULT, 0, VERTICAL_ANGLE_DEGREE_N );
mountComponent( verticalAngleSlider, animationWindow );
int speedLabel = newTextLabel(150, 80, 50, 30, "速度");
mountComponent( speedLabel, animationWindow );
speedSlider = newHorizontalSlider( 200, 80, 390, 30, SPEED_DEFAULT, SPEED_MIN, SPEED_MAX );
mountComponent( speedSlider, animationWindow );
reverseBox = newCheckBox( 600, 80, 250, 30, "回転方向を反転", false );
mountComponent( reverseBox, animationWindow );
}
/**
* 全角度のグラフを、連番画像として保存します。
*
* @param outputDirectoryPath 保存先フォルダのパス
* @param outputFileNameHead 保存ファイル名(番号部と拡張子は除く)
*/
void outputImages(string outputDirectoryPath, string outputFileNameHead) {
// 進捗 print 用にコンソールを表示し、
// 代わりにグラフとアニメーション操作画面をを非表示にする(処理中のユーザー操作を防ぐため)
show();
hideGraph3D(graph);
hideComponent(animationWindow);
// 現時点でアニメーション中かもしれないため停止状態に
setAnimationState(false);
plotRequest = false;
// 角度を1刻みずつ変えながらグラフを更新し、全て画像に保存
for (currentHorizontalAngleDegree=0; currentHorizontalAngleDegree<HORIZONTAL_ANGLE_DEGREE_N; currentHorizontalAngleDegree++) {
updateGraph(currentHorizontalAngleDegree, currentVerticalAngleDegree);
string outputFileName = outputFileNameHead + currentHorizontalAngleDegree + ".png";
string outputFilePath = getFilePath(outputFileName, outputDirectoryPath);
println(" [" + currentHorizontalAngleDegree + "/" + (HORIZONTAL_ANGLE_DEGREE_N-1) + "]" + " 画像保存: " + outputFilePath);
exportGraph3D(graph, outputFilePath, "PNG");
}
currentHorizontalAngleDegree = 0;
setComponentValueInt( horizontalAngleSlider, 0 );
// 保存が終わったのでグラフとアニメーション操作画面を再び表示し、コンソールを非表示にする
showGraph3D(graph);
showComponent(animationWindow);
hide();
popup("保存しました。保存先フォルダ: " + EOL + outputDirectoryPath);
}
/**
* アニメーションのON/OFF状態を切り替えます。
*
* @param state アニメーションのON/OFF状態(ONならtrue)
*/
void setAnimationState( bool state ){
animationState = state;
if( state ){
setComponentText( animationButton, "STOP" );
}else{
setComponentText( animationButton, "PLAY" );
}
}
/**
* ボタンが押された際にコールされます(イベントハンドラ)
*
* @param id 押されたボタンのID
*/
void onButtonClick( int id ){
// 「PLAY/STOP」ボタンが押された場合
if( id == animationButton ){
if( animationState ){
setAnimationState( false );
}else{
setAnimationState( true );
}
return;
}
// 「画像保存」ボタンが押された場合
if ( id == outputButton ) {
string[] choosenPaths = choose("画像の保存先フォルダを選択してください", getFilePath("../", lastOutputDirectoryPath));
if (length(choosenPaths)[0] == 0) {
return;
}
string outputDirectoryPath = choosenPaths[0];
lastOutputDirectoryPath = outputDirectoryPath;
if (!isdir(outputDirectoryPath)) {
alert("指定された保存先フォルダ「" + outputDirectoryPath + "」はフォルダではありません。");
return;
}
string outputFileNameHead = input("画像のファイル名(番号部分や拡張子は除く)を入力", DEFAULT_OUTPUT_FILE_NAME_HEAD);
if (outputFileNameHead == NULL) {
return;
}
println("ファイル名 = " + outputFileNameHead);
outputDirectoryPath = getFilePath(outputDirectoryPath);
outputImages(outputDirectoryPath, outputFileNameHead);
return;
}
}
/**
* 整数値のスライダーが動かされた際にコールされます(イベントハンドラ)
*
* @param id 動かされたスライダーのID
* @param value スライダーの値
*/
void onSliderMove( int id, int value ){
if( id == horizontalAngleSlider ){
currentHorizontalAngleDegree = value;
plotRequest = true;
}
}
/**
* 浮動小数点値のスライダーが動かされた際にコールされます(イベントハンドラ)
*
* @param id 動かされたスライダーのID
* @param value スライダーの値
*/
void onSliderMove( int id, float value ){
if ( id == speedSlider ) {
float speed = getComponentValueFloat( speedSlider );
animationWait = (int)( BASE_ANIMATION_WAIT / speed );
}
}
/**
* ウィンドウが閉じられた際にコールされます(イベントハンドラ)
*
* @param id 閉じられたウィンドウのID
*/
void onWindowClose(int id) {
if (id == animationWindow) {
mainLoopState = false;
}
}
/**
* グラフが閉じられた際にコールされます(イベントハンドラ)
*
* @param id 閉じられたグラフのID
*/
void onGraph3DClose(int id) {
if (id == graph) {
mainLoopState = false;
}
}
コード内容は以上です。
ライセンス
このVCSSL/Vnanoコード( 拡張子が「.vcssl」や「.vnano」のファイル )は実質的な著作権フリー(パブリックドメイン) である CC0 の状態で公開しています※。 記事中にC言語/C++/Java言語などでのサンプルコードが掲載されいてる場合は、それらについても同様です。 そのままでのご利用はもちろん、改造や流用などもご自由に行ってください。
※ ただし、このコードの配布フォルダ内には、ダウンロード後すぐに実行できるように、 VCSSLの実行環境も同梱されており、そのライセンス文書は「 License 」フォルダ内に同梱されています (要約すると、商用・非商用問わず自由に使用できますが、使用の結果に対して開発元は一切の責任を負いません、といった具合の内容です)。 配布フォルダ内の各構成物の一覧やライセンスについては「 ReadMe_使用方法_必ずお読みください.txt 」をご参照ください。
※ Vnano の実行環境については、別途スクリプトエンジンのソースコードも一般公開しており、 何らかのソフトウェア内に組み込んでご利用いただく事も可能です。詳細はこちらをご参照ください。
この記事中の商標などについて
- OracleとJavaは、Oracle Corporation 及びその子会社、関連会社の米国及びその他の国における登録商標です。文中の社名、商品名等は各社の商標または登録商標である場合があります。
- Windows は、米国 Microsoft Corporation の米国およびその他の国における登録商標です。この記事は独立著作物であり、Microsoft Corporation と関連のある、もしくはスポンサーを受けるものではありません。
- Linux は、Linus Torvalds 氏の米国およびその他の国における商標または登録商標です。
- その他、文中に使用されている商標は、その商標を保持する各社の各国における商標または登録商標です。
|
Vnano版 | 積分値のグラフ描画用データを出力するプログラム |
|
|
|
数値的に積分を行い、結果の関数をグラフに描くためのデータを出力するコードです。 |
|
3Dグラフを回転アニメーションさせるツール |
|
|
|
3Dグラフを、Z軸まわりにゆっくりと回転アニメーションさせるツールです。全角度のグラフを、連番の画像ファイルに保存する事もできます。 |
|
連番ファイルから3Dグラフをアニメーション描画するツール |
|
|
|
フォルダ内の連番データファイルを読み込み、3Dグラフを高速で連続描画して、アニメーションさせるツールです。グラフを連番の画像ファイルに保存する事もできます。 |
|
連番ファイルから2Dグラフをアニメーション描画するツール |
|
|
|
フォルダ内の連番データファイルを読み込み、2Dグラフを高速で連続描画して、アニメーションさせるツールです。グラフを連番の画像ファイルに保存する事もできます。 |
|
z = f(x,y,t) の形の数式を3Dグラフとしてアニメーション描画するツール |
|
|
|
入力欄に z = f(x,y,t) の形の数式を入力すると、それを3次元のグラフにアニメーション描画してくれる簡易ツールです。 |
|
y = f(x,t) の形の数式を2Dグラフとしてアニメーション描画するツール |
|
|
|
入力欄に y = f(x,t) の形の数式を入力すると、それを2次元のグラフにアニメーション描画してくれる簡易ツールです。 |
|
t を媒介変数とする x(t), y(t), z(t) の数式を3Dグラフに描画し、アニメーションもできるツール |
|
|
|
入力欄に x(t), y(t), z(t) の形の数式を入力すると、それを t を媒介変数として3次元のグラフに描画し、アニメーションもできる簡易ツールです。 |
|
t を媒介変数とする x(t), y(t) の数式を2Dグラフに描画し、アニメーションもできるツール |
|
|
|
入力欄に x(t), y(t) の形の数式を入力すると、それを t を媒介変数として2次元のグラフに描画し、アニメーションもできる簡易ツールです。 |
|
z = f(x,y) の形の数式を3Dグラフとして描画するツール |
|
|
|
入力欄に z = f(x,y) の形の数式を入力すると、それを3次元のグラフに描いてくれる簡易ツールです。 |
|
y = f(x) の形の数式を2Dグラフとして描画するツール |
|
|
|
入力欄に y = f(x) の形の数式を入力すると、それを2次元のグラフに描いてくれる簡易ツールです。 |
|
配列を3Dグラフにアニメーションプロットする(曲面/メッシュグラフ) |
|
|
|
座標値配列の内容を、3次元の曲面/メッシュグラフに連続でプロットし、アニメーションさせるサンプルプログラムです。 |
|
配列を3Dグラフにアニメーションプロットする(点/線グラフ) |
|
|
|
座標値配列の内容を、3次元の点/線グラフに連続でプロットし、アニメーションさせるサンプルプログラムです。 |
|
配列を2Dグラフにアニメーションプロットする |
|
|
|
座標値配列の内容を、2次元グラフに連続でプロットし、アニメーションさせるサンプルプログラムです。 |
|
配列を3Dグラフにプロットする(曲面/メッシュグラフ) |
|
|
|
座標値配列の内容を、3次元の曲面/メッシュグラフにプロットするサンプルプログラムです。 |
|
ファイルを3Dグラフにプロットする(曲面/メッシュグラフ) |
|
|
|
座標値ファイルの内容を、3次元の曲面/メッシュグラフにプロットするサンプルプログラムです。 |
|
ユーザーが入力した数式を2Dグラフにプロットする |
|
|
|
実行時にユーザーが入力した数式の値を、2次元グラフにプロットするサンプルプログラムです。 |
|
配列を3Dグラフにプロットする(点/線グラフ) |
|
|
|
座標値配列の内容を、3次元の点/線グラフにプロットするサンプルプログラムです。 |
|
配列を2Dグラフにプロットする |
|
|
|
座標値配列の内容を、2次元グラフにプロットするサンプルプログラムです。 |
|
ファイルを3Dグラフにプロットする(点/線グラフ) |
|
|
|
座標値ファイルの内容を、3次元の点/線グラフにプロットするサンプルプログラムです。 |
|
ファイルを2Dグラフにプロットする |
|
|
|
座標値ファイルの内容を、2次元グラフにプロットするサンプルプログラムです。 |