» 詳しい使用方法や、エラーで展開できない際の対応方法などはこちら
連番画像をアニメーション再生する簡易ツール
このプログラムは、フォルダ内にある連番画像ファイル(PNG形式またはJPEG形式)を、動画ファイルへの変換不要で そのままアニメーション再生できる、VCSSL製の簡易ツールです。
なお、ここでの連番画像ファイルとは、「 image1.png, image2.png, image3.png, ..., image100.png 」などのように、 ファイル名の末尾に番号が連続で割り振られた画像ファイルの事を指しています。
使用方法
ダウンロードと展開(解凍)
まず、PC(スマホは未対応)で上の画面の「 ダウンロード 」ボタンを押してください。 するとZIP形式で圧縮されたファイルがダウンロードされます。
その後、ZIPファイルを右クリックして「すべて展開」や「ここに展開」などで展開(解凍)してください。 展開が成功すると、ZIPファイルと同じ名前のフォルダができ、その中にZIPファイルの中身が入っています。
» 展開がエラーで止まってしまう場合や、ファイル名が文字化けしてしまう場合は…
プログラムの起動
Windows をご使用の場合
上記でZIPファイルを展開したフォルダ内にある、以下のバッチファイルをダブルクリック実行してください:
もしプログラムを書き変えながら使いたい場合は、代わりに「 VCSSL_Editor__プログラム編集はこちら.bat 」を実行してください。
正常に起動できると、初回のみ、Java実行環境を入手するか等を尋ねられるので、適時答えて済ませると、プログラムが起動します。 2回目以降はすぐに起動します。
Linux 等をご使用の場合
ZIPファイルを展開したフォルダ内へコマンドライン端末で cd して、以下の通り入力して実行してください:
(プログラムの内容を書き変えながら使いたい場合は、代わりに VCSSL_Editor.jar を実行)
» javaコマンドが使用できない等のエラーが表示される場合は…
実行中にメモリー容量が不足する場合は…
このプログラムは、使い方によっては、それなりに多くのメモリーを使用します。 そのため、デフォルトのメモリー容量設定では不足する場合があります。 その場合は以下の対処方法をご参照ください:
» 実行中にメモリー容量が不足する場合(Microsoft® Windows® をご使用の場合)
» 実行中にメモリー容量が不足する場合(Linux® 等やその他のOSをご使用の場合)
入力先フォルダの選択
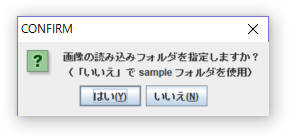
その後は、入力先フォルダ(アニメーションしたい連番画像ファイルが入っているフォルダ) を指定するか尋ねられるので、 指定したい場合は「 はい 」を選択して、続けてフォルダの場所を選択してください。
「 いいえ 」を押してスキップすると、ダウンロード・展開したフォルダ内にある「 sample 」という名前のフォルダが、自動的に入力先フォルダとみなされます。 この中にはサンプルの連番画像が入っているので、初めての場合はここでは「 いいえ 」を選択してみましょう。

ファイル名の入力
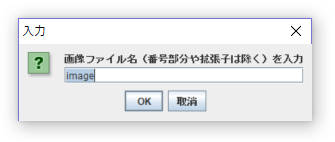
続いて、ファイル名を尋ねられるので、入力してください。

ただしここで入力するのは、連番部分や拡張子を除いた部分です。つまり、仮に連番画像ファイルが「 image123.png 」のような名前であれば、「 image 」の部分を入力します。
拡張子の選択
その後は、画像ファイルの拡張子を尋ねられるので、「 .png 」または「 .jpg 」のどちらかを選択してください。 前者はPNG形式、後者はJPEG形式の場合です。 現時点では、このツールが対応している画像形式はこの2つのみです。

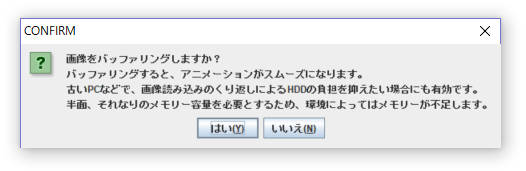
画像データをバッファリングするかどうかの選択
最後に、画像データをバッファリングするかどうかを尋ねられます。 メモリー不足でエラーになったりしない限りは、通常は「 はい 」で良いでしょう。

バッファリングの有効/無効は、画像ファイルを読み込むタイミングや頻度に影響します。 有効の場合、画像ファイルのデータが、全て最初にメモリー上に読み込まれた上で、それを使用してアニメーション表示されます。 無効の場合は、画像を表示する際に、画像ファイルがその都度読み込まれ、その画像の表示が終わるとデータも毎回破棄されます。
バッファリングを有効にした方が、アニメーション(特に1周目)がスムーズになります。 また、古いHDDを搭載したPCなどで繰り返し再生し続けても、ストレージに負担がかかりません。 半面、バッファ領域用にメモリーをそれなりに多く使用するため、扱う画像のサイズや枚数によっては、メモリー不足で途中で終了してしまう場合があります。 そのような場合にはバッファリングを無効にすると、メモリー使用量を節約できます。
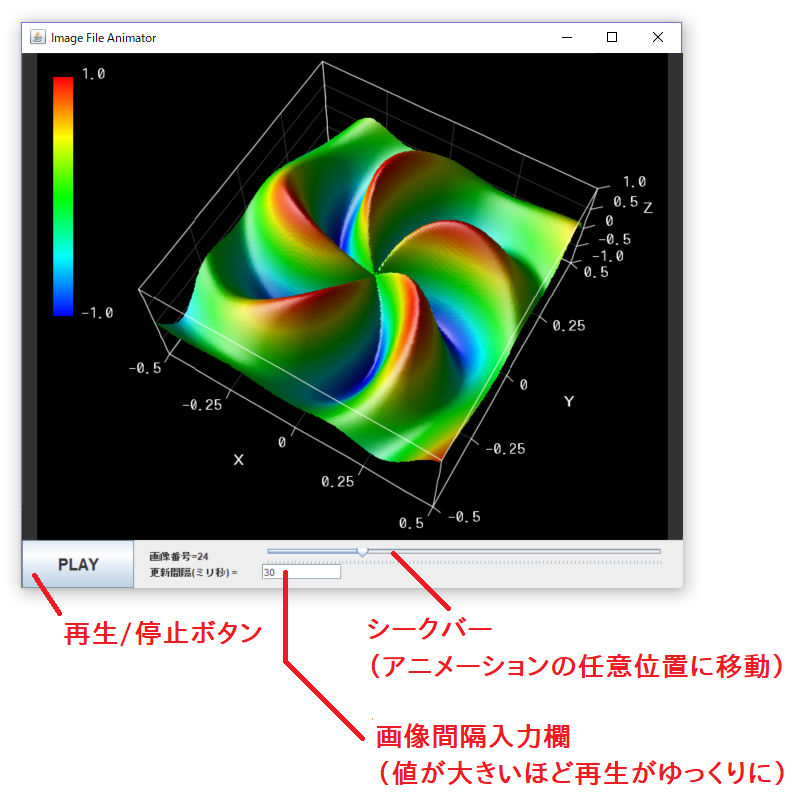
画像表示ウィンドウの操作
以上の入力を終えると、以下のような画像表示ウィンドウが表示され、アニメーション再生が開始されます。

操作方法は、一般的な動画プレイヤーと同じようにできています。
左下の「 PLAY / STOP 」ボタンで再生/停止を切り替えられ、シークバー(画面下部の長いスライダー)でアニメーションの自由な位置に移動できます。
「画像間隔(ミリ秒)」の入力欄で、前の画像を表示してから次の画像を表示するまでの時間間隔を指定できます。数字を大きくするほど再生速度がゆっくりになります。
コード解説
このプログラムのコードはVCSSLで記述されています。 色々と改造したいといった場合などは、 プログラムのコード「 ImageFileAnimator.vcssl 」をテキストエディタで開いて改造してください。 スクリプト言語なので、再コンパイル等は不要です。 VCSSLはC系の単純な文法の言語なので、C言語などに触れた事のある方なら大体の感覚で読めると思います。
コード全体
今回はサンプルコードというよりも、どちらかというと実用寄りのツールなので、内容は少し長めで、その各部も場当たり的な処理が多いです。 なので、頭から読み進めて解説していくのは、今回はちょっと割愛し、コード全体を掲載するのみにとどめておきましょう。
処理内容を詳しく把握したい方は、まずは main 関数から順に、必要に応じてより深い階層の関数へと、コード内のコメントを参考に読み進めてみてください。
即席・単品完結の簡易ツールなので、GUIのレイアウトをはじめ、随所で値を直書きしてしまっている(お行儀の悪い)箇所がありますが、ご容赦ください。
以下が今回のコードの全体です:
コード内容は以上です。
ライセンス
このVCSSL/Vnanoコード( 拡張子が「.vcssl」や「.vnano」のファイル )は実質的な著作権フリー(パブリックドメイン) である CC0 の状態で公開しています※。 記事中にC言語/C++/Java言語などでのサンプルコードが掲載されいてる場合は、それらについても同様です。 そのままでのご利用はもちろん、改造や流用などもご自由に行ってください。
※ ただし、このコードの配布フォルダ内には、ダウンロード後すぐに実行できるように、 VCSSLの実行環境も同梱されており、そのライセンス文書は「 License 」フォルダ内に同梱されています (要約すると、商用・非商用問わず自由に使用できますが、使用の結果に対して開発元は一切の責任を負いません、といった具合の内容です)。 配布フォルダ内の各構成物の一覧やライセンスについては「 ReadMe_使用方法_必ずお読みください.txt 」をご参照ください。
※ Vnano の実行環境については、別途スクリプトエンジンのソースコードも一般公開しており、 何らかのソフトウェア内に組み込んでご利用いただく事も可能です。詳細はこちらをご参照ください。
この記事中の商標などについて
- OracleとJavaは、Oracle Corporation 及びその子会社、関連会社の米国及びその他の国における登録商標です。文中の社名、商品名等は各社の商標または登録商標である場合があります。
- Windows は、米国 Microsoft Corporation の米国およびその他の国における登録商標です。この記事は独立著作物であり、Microsoft Corporation と関連のある、もしくはスポンサーを受けるものではありません。
- Linux は、Linus Torvalds 氏の米国およびその他の国における商標または登録商標です。
- その他、文中に使用されている商標は、その商標を保持する各社の各国における商標または登録商標です。
|
画像を任意サイズに拡大・縮小する簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全ての画像ファイルを開き、任意のサイズに拡大・縮小して、別のフォルダに保存する簡易ツールです。 |
|
画像を任意サイズに拡大・縮小する簡易ツール |
|
|
|
画像ファイルを開き、任意のサイズに拡大・縮小して、別名で保存する簡易ツールです。 |
|
画像の矩形(四角形)領域を切り抜く簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全ての画像ファイルを開き、その中の矩形(四角形)領域を切り抜いて、別のフォルダに保存する簡易ツールです。 |
|
画像の矩形(四角形)領域を切り抜く簡易ツール |
|
|
|
画像ファイルを開き、その中の矩形(四角形)領域を切り抜いて保存する簡易ツールです。 |
|
連番画像をアニメーション再生する簡易ツール |
|
|
|
フォルダ内の連番画像ファイルを、動画への変換不要で、そのままアニメーションとして再生できる簡易ツールです。 |
|
条件を満たす色を透明にする簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内の全画像ファイルに対して、条件を満たす範囲の色を透明に置き換え、別のフォルダに保存する簡易ツールです。 |
|
特定の色を透明にする簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全てのPNG形式画像ファイルを開き、特定の色を透明に置き換えた上で、別のフォルダに保存する簡易ツールです。 |
|
条件を満たす色を透明にする簡易ツール |
|
|
|
画像ファイルを開き、指定された条件を満たす色を透明に置き換えて保存する簡易ツールです。 |
|
特定の色を透明にする簡易ツール |
|
|
|
画像ファイルを開き、特定の色を透明に置き換えて保存する簡易ツールです。 |
|
2DCGと3DCGの合成 |
|
|
|
2DCGと3DCGを一枚に合成し、画面に表示するプログラムの例です。 |
|
RGBやカラーコードの色表示と相互変換ができる簡易ツール |
|
|
|
RGB値とカラーコードから、GUI画面上で色の表示や相互変換を行う事ができる簡易ツールです。 |
|
頂点配列によるモデルの変形アニメーション |
|
|
|
頂点配列によってモデルを変形アニメーションさせるサンプルです。 |
|
頂点配列によるモデルの作成(四角形格子メッシュ形式) |
|
|
|
四角形格子メッシュの形式で、頂点配列からモデルを作成するサンプルです。 |