» 詳しい使用方法や、エラーで展開できない際の対応方法などはこちら
[公式ガイドサンプル] 各種GUIコンポーネントを画面上に配置する
このプログラムは、 「 VCSSL GUI開発ガイド 」 の 「 各種GUIコンポーネントの生成と配置 」 の回に登場するサンプルコードです。 ここでは、そのサンプルコードを実行環境ごとダウンロードして、実際に実行してみる事ができます。 プログラミングガイド的な詳しい解説については、上記ページをご参照ください。
使用方法
ダウンロードと展開(解凍)
まず、PC(スマホは未対応)で上の画面の「 ダウンロード 」ボタンを押してください。 するとZIP形式で圧縮されたファイルがダウンロードされます。
その後、ZIPファイルを右クリックして「すべて展開」や「ここに展開」などで展開(解凍)してください。 展開が成功すると、ZIPファイルと同じ名前のフォルダができ、その中にZIPファイルの中身が入っています。
» 展開がエラーで止まってしまう場合や、ファイル名が文字化けしてしまう場合は…
プログラムの起動
Windows をご使用の場合
上記でZIPファイルを展開したフォルダ内にある、以下のバッチファイルをダブルクリック実行してください:
もしプログラムを書き変えながら使いたい場合は、代わりに「 VCSSL_Editor__プログラム編集はこちら.bat 」を実行してください。
正常に起動できると、初回のみ、Java実行環境を入手するか等を尋ねられるので、適時答えて済ませると、プログラムが起動します。 2回目以降はすぐに起動します。
Linux 等をご使用の場合
ZIPファイルを展開したフォルダ内へコマンドライン端末で cd して、以下の通り入力して実行してください:
(プログラムの内容を書き変えながら使いたい場合は、代わりに VCSSL_Editor.jar を実行)
» javaコマンドが使用できない等のエラーが表示される場合は…
起動後
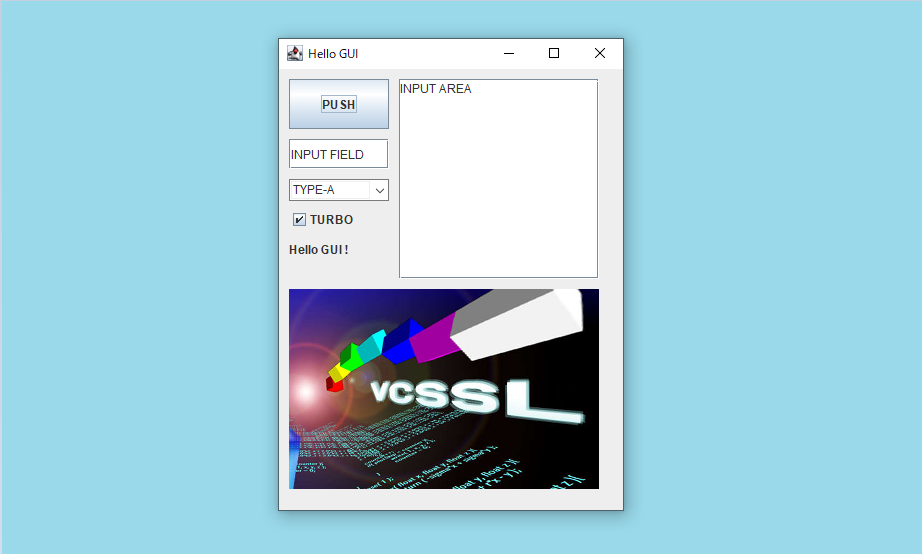
起動すると、以下のような画面が表示されます。

画面上には、上図のように、色々な種類のGUIコンポーネント(画面部品)が配置されています。 今回のコードは、このように色々なGUIコンポーネントを生成して配置してみるだけの、単純なサンプルコードです。 そのため、配置されているボタンなどを操作しても、まだ何も起こりません。
なお、ユーザーによる画面操作に対応する処理を実装するには、GUI開発ガイドの「 イベント処理 」の回の解説をご参照ください。 このコードアーカイブでも、次回でイベント処理を実装したサンプルコードを掲載する予定です。
コード解説
このプログラムのコードはVCSSLで記述されています。
内容を書き変えて改造したい場合には、 プログラムのコード「 GUIComponent.vcssl 」をテキストエディタで開いて改造してください。 スクリプト言語なので、コンパイラなどの別ソフトは不要で、コードを書き換えるだけでOKです。 VCSSLはC系の単純な文法の言語なので、C言語などに触れた事のある方なら簡単に読めると思います。
コード全体は以下の通りです。
coding UTF-8; // 文字化け予防
import GUI;
import Graphics;
// ( x, y ) = ( 0, 0 ) の位置に幅360×高さ480のウィンドウを生成
int windowID = newWindow( 0, 0, 360, 480, "Hello GUI" );
// ( 10, 10 ) の位置に100×50のボタンを配置
int buttonID = newButton ( 10, 10, 100, 50, "PUSH" );
mountComponent( buttonID, windowID );
// ( 10, 70 ) の位置に100×50サイズのテキストフィールドを配置
int textFieldD = newTextField( 10, 70, 100, 30, "INPUT FIELD" );
mountComponent( textFieldD, windowID );
// ( 120, 10 ) の位置に200×200サイズのテキストエリアを配置
int textAreaID = newTextArea( 120, 10, 200, 200, "INPUT AREA" );
mountComponent( textAreaID, windowID );
// ( 10, 110 ) の位置に100×20サイズのセレクトフィールドを配置
string text[ 3 ];
text[ 0 ] = "TYPE-A";
text[ 1 ] = "TYPE-B";
text[ 2 ] = "TYPE-C";
int selectFieldID = newSelectField( 10, 110, 100, 20, text );
mountComponent( selectFieldID, windowID );
// ( 10, 140 ) の位置に100×20サイズのチェックボックスを作成
int checkBoxID = newCheckBox( 10, 140, 100, 20, "TURBO", true );
mountComponent( checkBoxID, windowID );
// ( 10, 170 ) の位置に100×20サイズのテキストラベルを配置
int textLabelID = newTextLabel( 10, 170, 100, 20, "Hello GUI ! " );
mountComponent( textLabelID, windowID );
// 「Test.png」という名前のPNG形式画像ファイルを読み込み
int graphicsID = newGraphics( "Test.png" );
// ( 10, 220 )の位置に310×200サイズの画像ラベルを配置
int imageLabelID = newImageLabel( 10, 220, 310, 200, graphicsID );
mountComponent( imageLabelID, windowID );
以上です。非常に短いコードですね。 詳しい解説は、このサンプルコードの掲載元である 「 VCSSL GUI開発ガイド 」 の 「 各種GUIコンポーネントの生成と配置 」 の回をご参照ください。
簡単に何をやっているかだけまとめると、 まず先頭行では文字化け対策で、コードを書いてあるファイルの文字コードが「UTF-8」である事を明示しています。文字コードは他にも「Shift_JIS」などを使用できます(古いコードの実行時に文字化けする際などに有効)。
続く「 import 〜 」の行では、VCSSLでGUIを扱う機能を提供する「 GUI 」ライブラリを読み込んでいます。 このリンク先のページで、ライブラリの仕様書(関数の一覧やそれぞれの機能説明など)を見る事ができます。
その次の行ではさらに、VCSSLで画像や描画領域などのグラフィックス関連データを扱うための「 Graphics 」ライブラリを読み込んでいます。 これは、GUI画面上に画像ファイルの内容などを表示する際に必要になります。 実際に今回のサンプルでは、画像ファイル「 Test.png 」を読み込んで、その内容を画面上に、画像ラベルというGUIコンポーネント(後述)を用いて表示しています。
ここまでがいわば下準備で、その後が今回のサンプルコードの本題である、GUIコンポーネントを生成して配置していく処理が続きます。 ここでGUIコンポーネントというのは、つまるところ「 画面を構成する部品 」の事で、ボタンやテキストフィールドなどが含まれます。 それらは普通はウィンドウ上に配置されますが、そのウィンドウも一つのGUIコンポーネントです。
という事で、まずは土台となるウィンドウを生成しています:
// ( x, y ) = ( 0, 0 ) の位置に幅360×高さ480のウィンドウを生成
int windowID = newWindow( 0, 0, 360, 480, "Hello GUI" );
ここで使用している newWindow 関数は、呼ばれるとウィンドウを生成してくれます。 ウィンドウを含めて、各種のGUIコンポーネントは複数生成する事ができるので、それらを区別できるようにするため、 生成時に整数のID番号が割りふられます。 ここで生成したウィンドウのID番号は newWindow 関数の戻り値として返されるので、int 型変数 window に格納しています。 すぐ後で扱う、各種のGUIコンポーネントを生成してくれる new〜 関数も同様で、戻り値としてID番号を返します。
なお、このようにGUIコンポーネントに割りふられるID番号の事をGUIコンポーネントIDと呼びます。 GUIコンポーネントIDは、生成したGUIコンポーネントを配置したり、設定を行ったり、またはユーザーによって操作されたコンポーネントを判定する際などに使用します。
さて、続きです。その後は色々なGUIコンポーネントを生成してウィンドウ上に配置していますが、基本はどれも共通しているので、 ボタンの配置に関する処理をクローズアップして見てみましょう:
// ( 10, 10 ) の位置に100×50のボタンを配置
int buttonID = newButton ( 10, 10, 100, 50, "PUSH" );
mountComponent( buttonID, windowID );
最初の行では先のウィンドウとほとんど同じように、newButton 関数でボタンを生成して、 その戻り値として返されるGUIコンポーネントIDを、int 型変数 button に格納しています。
その次の行では、mountComponent 関数を用いて、ボタンをウィンドウ上に配置しています。 ここで、何を何の上に配置するのかを指定するために、ボタンやウィンドウの生成時に int 型変数に控えておいたGUIコンポーネントIDを、引数に渡しています。
その後は同様に、テキストフィールドやセレクトフィールド(選択肢)などの色々なGUIコンポーネントを生成し、ウィンドウ上に配置していっています:
// ( 10, 70 ) の位置に100×50サイズのテキストフィールドを配置
int textFieldD = newTextField( 10, 70, 100, 30, "INPUT FIELD" );
mountComponent( textFieldD, windowID );
// ( 120, 10 ) の位置に200×200サイズのテキストエリアを配置
int textAreaID = newTextArea( 120, 10, 200, 200, "INPUT AREA" );
mountComponent( textAreaID, windowID );
// ( 10, 110 ) の位置に100×20サイズのセレクトフィールドを配置
string text[ 3 ];
text[ 0 ] = "TYPE-A";
text[ 1 ] = "TYPE-B";
text[ 2 ] = "TYPE-C";
int selectFieldID = newSelectField( 10, 110, 100, 20, text );
mountComponent( selectFieldID, windowID );
// ( 10, 140 ) の位置に100×20サイズのチェックボックスを作成
int checkBoxID = newCheckBox( 10, 140, 100, 20, "TURBO", true );
mountComponent( checkBoxID, windowID );
// ( 10, 170 ) の位置に100×20サイズのテキストラベルを配置
int textLabelID = newTextLabel( 10, 170, 100, 20, "Hello GUI ! " );
mountComponent( textLabelID, windowID );
このように、生成するGUIコンポーネントの種類に応じて、生成用の関数「 new 〜 」が用意されているので、 それを使って目的の種類のGUIコンポーネントを生成しています。 その点を除けば、先のボタンの場合とほぼ同じです。
生成用の「 new 〜 」関数に渡す引数は、生成するGUIコンポーネントの種類によって異なります。 上で掲載しているコード内の関数名の箇所をクリックすると仕様書のページに飛べるため、引数の詳細などはそちらをご参照ください。 例えば、セレクトフィールドは選択肢を string 型の配列として渡す必要があるので、そういしています。
さて、最後です。残っているのは、画像の内容を表示するための、画像ラベルの生成と配置です。 これは画像を読み込む必要があるため、他よりも一手だけ増えます:
// 「Test.png」という名前のPNG形式画像ファイルを読み込み
int graphicsID = newGraphics( "Test.png" );
// ( 10, 220 )の位置に310×200サイズの画像ラベルを配置
int imageLabelID = newImageLabel( 10, 220, 310, 200, graphicsID );
mountComponent( imageLabelID, windowID );
ここではまず、Graphics ライブラリの newGraphics 関数を用いて、 画像ファイル「 Test.png 」を読み込んでいます。
読み込んだ内容は、VCSSLプログラム内で表示や描画などに汎用的に使える、「 グラフィックスデータ 」という形で保持されます。 これにもID番号の一種であるグラフィックスデータIDが割りふられるので、 それを int 型変数 graphicsID に控えています。
あとは、他のGUIコンポーネントとほぼ同様に、画像ラベルを生成してウィンドウ上に配置します。 画像ラベルの生成を行うのは newImageLabel 関数ですが、 その引数に、表示する画像の内容を保持するグラフィクスデータのIDを渡します。 いまの場合は、先ほど「 Test.png 」を読み込んだグラフィックスデータのID(変数 graphicsID)を渡しています。
画像から読み込んだグラフィックスデータ以外にも、Graphics2D ライブラリや Graphics3DD ライブラリを用いて描画した2D/3DCGのグラフィックスデータを表示させる事もできます。
コード内容は以上です。
ライセンス
このVCSSL/Vnanoコード( 拡張子が「.vcssl」や「.vnano」のファイル )は実質的な著作権フリー(パブリックドメイン) である CC0 の状態で公開しています※。 記事中にC言語/C++/Java言語などでのサンプルコードが掲載されいてる場合は、それらについても同様です。 そのままでのご利用はもちろん、改造や流用などもご自由に行ってください。
※ ただし、このコードの配布フォルダ内には、ダウンロード後すぐに実行できるように、 VCSSLの実行環境も同梱されており、そのライセンス文書は「 License 」フォルダ内に同梱されています (要約すると、商用・非商用問わず自由に使用できますが、使用の結果に対して開発元は一切の責任を負いません、といった具合の内容です)。 配布フォルダ内の各構成物の一覧やライセンスについては「 ReadMe_使用方法_必ずお読みください.txt 」をご参照ください。
※ Vnano の実行環境については、別途スクリプトエンジンのソースコードも一般公開しており、 何らかのソフトウェア内に組み込んでご利用いただく事も可能です。詳細はこちらをご参照ください。
この記事中の商標などについて
- OracleとJavaは、Oracle Corporation 及びその子会社、関連会社の米国及びその他の国における登録商標です。文中の社名、商品名等は各社の商標または登録商標である場合があります。
- Windows は、米国 Microsoft Corporation の米国およびその他の国における登録商標です。この記事は独立著作物であり、Microsoft Corporation と関連のある、もしくはスポンサーを受けるものではありません。
- Linux は、Linus Torvalds 氏の米国およびその他の国における商標または登録商標です。
- その他、文中に使用されている商標は、その商標を保持する各社の各国における商標または登録商標です。
|
[公式ガイドサンプル] 各種GUIコンポーネントを画面上に配置する |
|
|
|
「VCSSL GUI開発ガイド」内のサンプルコードです。色々な種類のGUI部品を画面上に配置します。 |
|
[公式ガイドサンプル] ユーザーのGUI操作に対して処理を行う |
|
|
|
「VCSSL GUI開発ガイド」内のサンプルコードです。ユーザーがGUIを操作した際に行う処理を実装します。 |