
ここでは、GUIを構成する部品である、色々な種類のGUIコンポーネントの生成と配置を扱います。
ウィンドウやボタンなど、GUIにおいて画面を構成する部品の事を、 一般にGUIコンポーネントと呼びます。

※このページの画像に掲載されているGUIコンポーネントのデザインは模式図です。実際のデザインは、オペレーティングシステムの種類や、VCSSL処理システムのバージョン、その他環境によって異なります。
VCSSLプログラム中で任意のGUIコンポーネントを生成するには、 new〜といった形の関数を呼び出します。 〜の部分には、newWindow関数やnewButton関数など、作成するGUIコンポーネントの種類に固有の名称が入ります。
- 関数の形式 -こういった関数をコールすると、 GUIコンポーネントが生成され、それに割り当てられたGUIコンポーネントIDが返されます。
GUIコンポーネントIDとは、全てのGUIコンポーネントに割り振られる識別番号です。 つまりVCSSL処理システムにとっての、GUIコンポーネントの名前のようなものです。
GUIコンポーネントIDは、そのままでは数字で分かり辛いので、通常はint型の変数に入れて使用します。
GUIコンポーネントは、いくつも組み合わせて使用します。 その土台となるのがウィンドウです。 その上にボタンやラベル、入力項目などを作成して配置し、 一般的なGUIソフトウェアの形となります。
このように、GUIコンポーネントの上に、 別のGUIコンポーネントを配置するには、mountComponent関数を使用します。
- 関数の形式 -この関数をコールすると、 GUIコンポーネント上に別のGUIコンポーネントが配置されます。 引数childIDには配置するGUIコンポーネントのIDを、 続く引数parentIDには配置先GUIコンポーネントのIDを指定します。 つまり、parentIDのコンポーネント上に、childIDのコンポーネントを配置します。

GUI開発において最初に作成するのが、ウィンドウです。 ウィンドウを作成するには、newWindow関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:

続いて扱うボタンは、頻繁に使用される代表的なGUIコンポーネントです。 ボタンを作成するには、newButton関数を呼び出します。この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:

次に、文字列を入力する一行の入力項目、テキストフィールドの作成です。 こちらもボタンと並ぶ、代表的なGUIコンポーネントの一つです。 テキストフィールドを作成するには、newTextField関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:

続いて、文字列を入力する広い領域、テキストエリアの作成です。 テキストエリアはテキストフィールドと違い、複数行の文章を表示/入力する事が可能です。 テキストエリアを作成するには、newTextArea関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:

ユーザーに自由に文字列を入力してもらうのではなく、 いくつかの候補の中から選択してほしい場合には、セレクトフィールドを使用します。 セレクトフィールドを作成するには、newSelectField関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:
ユーザーにON/OFFの2択を提示するには、チェックボックスを使用します。 チェックボックスを作成するには、newCheckBox関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:
画面上に文字列を埋め込んで表示するには、テキストラベルを使用します。 テキストラベルの作成にはnewTextLabel関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:
続いて、画面上にグラフィックス関連の内容(描画内容や画像など)を表示する方法を扱います。
それにはまず準備として、VCSSLプログラム中で「グラフィックスデータ」を作成する必要があります。 グラフィックスデータとは、描画内容や画像を扱うためのデータで、 いわば画用紙のようなものです。全くの白紙から作成する事も可能ですが、 ここでは画像ファイルから読み込みましょう。
画像ファイルを読み込んでグラフィックスデータを作成するには、 まず、VCSSL標準ライブラリの一つであるGraphicsライブラリを インポートする必要があります:
Graphicsライブラリは、 VCSSLでグラフィックスデータを扱うための基盤となるライブラリです。 別のライブラリと連携してグラフィックスデータを動的に生成したり、 画像ファイルから読み込んだり、 逆にグラフィックスデータを画像ファイルに出力するなどの機能が用意されています。
画像ファイルからグラフィックスデータを生成するには、 newGraphics関数を呼び出します。この関数の形式は以下の通りです:
- 関数の形式 -この関数は、 引数に指定された場所から画像ファイルを読み込んでグラフィックスデータを生成し、 グラフィックスデータIDを戻り値として返します。 グラフィックスデータIDとは、グラフィックスデータに割り振られる識別番号です。
このnewGraphics関数の引数filePathには、読み込む画像ファイルの場所を、 実行モジュールから見た相対パスで指定します。 画像ファイルが実行モジュールと同じ場所にある場合には、 画像ファイル名だけで読み込み可能です。 読み込みが可能な画像形式は、環境やバージョンによって異なります。 PNG形式の画像ファイルは、大抵の環境で読み込む事が可能なので、 機種依存性を回避したい場合には、PNG形式画像の使用が推奨されます。
ここまでで準備は終了です。読み込んだグラフィックスデータを画面上に表示するには、 画像ラベルというGUIコンポーネントを使用します。 画像ラベルの作成にはnewImageLabel関数を呼び出します。 この関数の形式は以下の通りです:
- 関数の形式 -引数は以下の通りです:
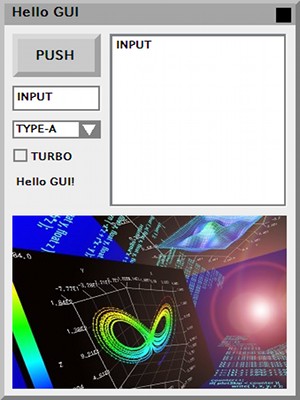
これまでに扱った各種GUIコンポーネントを、 実際に使用してみましょう。下記のように記述し、実行してみてください。
import GUI ;
import Graphics ;
// ( x, y ) = ( 0, 0 ) の位置に幅360×高さ480のウィンドウを生成
int windowID = newWindow( 0, 0, 360, 480, "Hello GUI" ) ;
// ( 10, 10 ) の位置に100×50のボタンを配置
int buttonID = newButton ( 10, 10, 100, 50, "PUSH" ) ;
mountComponent( buttonID, windowID ) ;
// ( 10, 70 ) の位置に100×50サイズのテキストフィールドを配置
int textFieldD = newTextField( 10, 70, 100, 30, "INPUT" ) ;
mountComponent( textFieldD, windowID ) ;
// ( 120, 10 ) の位置に200×200サイズのテキストエリアを配置
int textAreaID = newTextArea( 120, 10, 200, 200, "INPUT" ) ;
mountComponent( textAreaID, windowID ) ;
// ( 10, 110 ) の位置に100×20サイズのセレクトフィールドを配置
string text[ 3 ] ;
text[ 0 ] = "TYPE-A";
text[ 1 ] = "TYPE-B";
text[ 2 ] = "TYPE-C";
int selectFieldID = newSelectField( 10, 110, 100, 20, text ) ;
mountComponent( selectFieldID, windowID ) ;
// ( 10, 140 ) の位置に100×20サイズのチェックボックスを作成
int checkBoxID = newCheckBox( 10, 140, 100, 20, "TURBO", true ) ;
mountComponent( checkBoxID, windowID ) ;
// ( 10, 170 ) の位置に100×20サイズのテキストラベルを配置
int textLabelID = newTextLabel( 10, 170, 100, 20, "Hello GUI ! " ) ;
mountComponent( textLabelID, windowID ) ;
// 「Test.png」という名前のPNG形式画像ファイルを読み込み
int graphicsID = newGraphics( "Test.png" ) ;
// ( 10, 220 )の位置に310×200サイズの画像ラベルを配置
int imageLabelID = newImageLabel( 10, 220, 310, 200, graphicsID ) ;
mountComponent( imageLabelID, windowID ) ;
このプログラムを実行すると、ウィンドウが起動し、その上に様々なGUIコンポーネントが表示されます。