» 詳しい使用方法や、エラーで展開できない際の対応方法などはこちら
特定の色を透明にする簡易ツール
このプログラムは、画像ファイルを開き、特定の色を透明に置き換えて保存する、VCSSL製の簡易ツールです。
自作ゲームやWebサイトを製作される方などは、 素材のグラフィックの背景などを透明化したい! といった場面はよくありますね。 そういった処理は大体のグラフィック系ソフトでサポートされていますが、 単純に「緑色を透明にしたい」といった変換を頻繁に行う場合などには、 わざわざソフトを立ち上げてメニューを操作して透明化して保存、という流れが地味に面倒だったもりします。 そこで、その一点のみに機能を絞った簡易ツールにしてみました。
使用方法
ダウンロードと展開(解凍)
まず、PC(スマホは未対応)で上の画面の「 ダウンロード 」ボタンを押してください。 するとZIP形式で圧縮されたファイルがダウンロードされます。
その後、ZIPファイルを右クリックして「すべて展開」や「ここに展開」などで展開(解凍)してください。 展開が成功すると、ZIPファイルと同じ名前のフォルダができ、その中にZIPファイルの中身が入っています。
» 展開がエラーで止まってしまう場合や、ファイル名が文字化けしてしまう場合は…
プログラムの起動
Windows をご使用の場合
上記でZIPファイルを展開したフォルダ内にある、以下のバッチファイルをダブルクリック実行してください:
もしプログラムを書き変えながら使いたい場合は、代わりに「 VCSSL_Editor__プログラム編集はこちら.bat 」を実行してください。
正常に起動できると、初回のみ、Java実行環境を入手するか等を尋ねられるので、適時答えて済ませると、プログラムが起動します。 2回目以降はすぐに起動します。
Linux 等をご使用の場合
ZIPファイルを展開したフォルダ内へコマンドライン端末で cd して、以下の通り入力して実行してください:
(プログラムの内容を書き変えながら使いたい場合は、代わりに VCSSL_Editor.jar を実行)
» javaコマンドが使用できない等のエラーが表示される場合は…
実行中にメモリー容量が不足する場合は…
このプログラムは、使い方によっては、それなりに多くのメモリーを使用します。 そのため、デフォルトのメモリー容量設定では不足する場合があります。 その場合は以下の対処方法をご参照ください:
» 実行中にメモリー容量が不足する場合(Microsoft® Windows® をご使用の場合)
» 実行中にメモリー容量が不足する場合(Linux® 等やその他のOSをご使用の場合)
※ 目安として、4288 x 2848 サイズ(約1200万画素)の写真データを加工する場合、大体 3GB(≒3000MB)くらい割り当てれば動くようです。
ファイルの選択
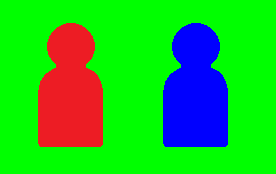
起動すると、まずファイルを選択する画面が表示されるので、透明化処理を行いたいファイルを選んでください。 サンプルとして、ダウンロード・展開したフォルダ内に「 sample.png 」が同梱されています。 まずはそれを選んでみましょう。内容は下記の通り、緑色の背景の上に人が描かれている、単純な絵です。

なお、このツールは指定色と完全に一致する色だけを透明化しますが、 JPEG画像などは不可逆圧縮によって色に「むら」が生じるため、このツールでの透明化は適していません。 元画像には、PNG形式やBMP形式を使用し、透明化したい部分にはむらの無い均一な色を塗ってください。
透明化したい色を指定
ファイルを選択した後は、透明化したい色を尋ねられるので、入力してください。 ただしここでは、色の名前ではなく、赤色/緑色/青色成分の比率を(合計3回)尋ねられるので、それぞれ 0 〜 255 の範囲で入力してください。 要するにグラフィックスを扱う方にはおなじみの、いわゆるRGB値を入力します。
※「RGB値なんて初耳!よくわからない!」という方は、下記ページで詳しい解説と色表示ツールの公開を行っていますので、まずはそちらをご参照ください。
ここでは、サンプル画像の緑色を透明化してみましょう。赤色成分は0、緑色成分は255、青色成分は0を選択します。
透明化したファイルの保存(自動)
あとは、指定した色が透明化されたファイルが自動で保存されます。 保存されるファイル名は、元のファイル名の末尾に「 _clear.png 」が付いたものになります。 画像形式はPNGになります。
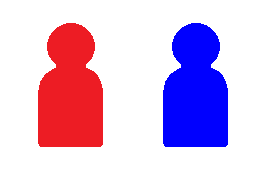
サンプル画像で試した結果は下図の通りです(実際にこのツールで変換したファイルそのものを表示しています)。 ちゃんと、緑色だった部分が透明になり、背景のグレーが透けていますね。

複数ファイル一括処理版もあります !
もしも処理対象のファイルがたくさんある場合は、上の手順をファイル1個ごとにくり返すのは、少し面倒です。 そのような場合のために、フォルダ内に複数ファイルを入れて一括処理するバージョン(下記リンク)もあります。 ぜひご利用ください!
| 特定の色を透明にする簡易ツール(複数ファイル一括処理版) | |
|
|
フォルダ内にある全てのPNG形式画像ファイルを開き、特定の色を透明に置き換えた上で、別のフォルダに保存する簡易ツールです。 |
コード解説
このプログラムのコードはVCSSLで記述されています。
指定色を、透明ではなく別の色に置き換えたいといった場合には、 プログラムのコード「 ColorToClear.vcssl 」をテキストエディタで開いて改造してください。 スクリプト言語なので、コンパイラなどの別ソフトは不要で、コードを書き換えるだけでOKです。 VCSSLはC系の単純な文法の言語なので、C言語などに触れた事のある方なら簡単に読めると思います。
コード全体
まずは、コード全体を見てみましょう。
coding UTF-8; // 文字コードの明示(文字化け予防)
import Graphics; // 画像処理に必要なライブラリの読み込み
// ユーザーに画像ファイルを選択してもらい、それを開いてグラフィックスリソースを生成
string inputFilePath = choose("変換したい画像ファイルを選んでください。", "./");
int inputGraphics = newGraphics(inputFilePath);
// 透明化したい色のRGB値をユーザーに入力してもらう
int fromRed = input("透明化する色の赤成分 ( 0〜255 ) は?", "0");
int fromGreen = input("透明化する色の緑成分 ( 0〜255 ) は?", "255");
int fromBlue = input("透明化する色の青成分 ( 0〜255 ) は?", "0");
int fromAlpha = 255; // 透明化したい元の色の不透明度(0で完全な透明、255で完全な不透明)
// 変換後の色を定義(透明以外の色にしたい場合はここを書き換える)
int toRed = 0; // 赤成分
int toGreen = 0; // 青成分
int toBlue = 0; // 緑成分
int toAlpha = 0; // 不透明度(0で完全な透明、255で完全な不透明)
// 色を変換したグラフィックスリソースを生成
int outputGraphics = newGraphics(
inputGraphics, // 元の画像を保持するグラフィックスリソース
fromRed, fromGreen, fromBlue, fromAlpha, // 変換したい色(ユーザーが選んだ色)
toRed, toGreen, toBlue, toAlpha // 変換後の色(透明)
);
// 別のファイル名をつけて保存
string outputFilePath = inputFilePath + "_clear.png"; // 保存ファイル名=元の名前+_clear.png
exportGraphics(outputGraphics, outputFilePath, "PNG"); // PNG形式のファイルとして保存
popup("変換しました。保存ファイル: " + outputFilePath); // 完了メッセージをユーザーに表示
// リソースを破棄してプログラム終了
deleteGraphics(inputGraphics);
deleteGraphics(outputGraphics);
exit();
以上です。40行に満たない短いコードですね。 各部で行っている処理はコード内のコメントの通りですが、 以下では順を追ってもう少し詳しく説明します。
先頭領域
まずは、先頭の2行です。
coding UTF-8; // 文字コードの明示(文字化け予防)
import Graphics; // 画像処理に必要なライブラリの読み込み
1行目では、コードのファイルで使用している文字コード(UTF-8)を宣言しています。 書かなくても動きますが、書いておくと文字化けを防げます。UTF-8の他にShift_JISなども使用できます(古いコードが実行時に文字化けする場合などに有用)。
2行目では、グラフィックスデータを扱うための機能を提供する Graphics ライブラリを読み込んでいます。 ここで「 グラフィックスデータって一体何? 」となるかと思いますが、いわゆる画像データの事だと思ってください。 VCSSLでは、画像を読み込んだり表示したり描画したりといった事に必要なデータを、まとめてグラフィックスデータという形で扱います。
ファイルを選択し、グラフィックスデータを生成
続いて、ファイルを開く部分です。
// ユーザーに画像ファイルを選択してもらい、それを開いてグラフィックスデータを生成
string inputFilePath = choose("変換したい画像ファイルを選んでください。", "./");
int inputGraphics = newGraphics(inputFilePath);
6行目で呼んでいる choose 関数は、ユーザーにファイル選択画面を提示して、 選ばれたファイルのパスを文字列として返します。それを string 型変数の inputFilePath に控えています。
このファイルパスを7行目で newGraphics 関数の引数に渡していますが、 これによってファイルが画像として開かれ、その内容を保持するグラフィックスデータが生成されます。 要するに画像データがメモリー上に展開されます。
この newGraphics 関数は、生成したグラフィックスデータにID番号を割りふって返すので、その値をint型変数の inputGraphics に控えています。 このIDは、複数のグラフィックスデータを区別するのに使用します(実際、後で透明化した別のグラフィックスデータを生成します)。
透明にした色のRGB値をユーザーから受け取る
その後もユーザーからの入力処理です。透明にしたい色のRGB値を受け取って、変数に控えます。
// 透明化したい色のRGB値をユーザーに入力してもらう
int fromRed = input("透明化する色の赤成分 ( 0〜255 ) は?", "0");
int fromGreen = input("透明化する色の緑成分 ( 0〜255 ) は?", "255");
int fromBlue = input("透明化する色の青成分 ( 0〜255 ) は?", "0");
int fromAlpha = 255; // 透明化したい元の色の不透明度(0で完全な透明、255で完全な不透明)
ここで使用している input 関数は、ユーザーにメッセージを表示して値を入力してもらい、その入力値を返します。 fromRed に赤成分、fromGreen に緑成分、fromBlue に青成分を受け取っています。
fromAloha は不透明度を表すα値ですが、このツールでは「不透明な色を透明にする」というのが目的なので、 元の色は全く透明ではないと割り切ってしまってよいでしょう。なので、完全な不透明を表す 255 の値に決め打ちしています。
変換後の色(透明)の定義
続きです。このツールのコードを書き換えたいという方は、おそらくここが重要だと思います。 変換後の色のRGB値、および不透明度(α値)を定義しています。
// 変換後の色を定義(透明以外の色にしたい場合はここを書き換える)
int toRed = 0; // 赤成分
int toGreen = 0; // 青成分
int toBlue = 0; // 緑成分
int toAlpha = 0; // 不透明度(0で完全な透明、255で完全な不透明)
toRed に赤成分、toGreen に緑成分、toBlue に青成分、toAlpha にα値を定義しています。 ユーザーの指定色を、透明ではなく別の色に置き換えたいという場合は、これらの値を書き換えてください。 デフォルトでは完全な透明に置き換えるため、toAlpha は 0 となっています( 0 で完全透明、255 で完全不透明)。
試しに、toGreen と toBlue と toAlpha を 255 に書き換えて実行すると:

この通り、緑色の部分が、透明ではなく水色に置き換えられるように動作が変わります(RGBでは、青と緑を混ぜると水色になります)。
色を置き換えたグラフィックスデータを生成
さて、このツールの要の処理である、色の置き換えを行っている部分です。 と言っても以下の通り、少し多い引数で newGraphics 関数を呼んでいるだけです。
// 色を変換したグラフィックスデータを生成
int outputGraphics = newGraphics(
inputGraphics, // 元の画像を保持するグラフィックスデータ
fromRed, fromGreen, fromBlue, fromAlpha, // 変換したい色(ユーザーが選んだ色)
toRed, toGreen, toBlue, toAlpha // 変換後の色(透明)
);
この引数の組み合わせで newGraphics 関数を呼ぶと、 既にあるグラフィックスデータから、特定の色を置き換えた新しいグラフィックスデータを生成してくれます。 最初の引数(inputGraphics)に元のグラフィックスデータのIDを渡します。 その後に続けて、置き換えたい色のRGB値とα値(fromRed〜fromAlpha)を渡し、 さらに後に続けて、置き換え後の色のRGB値とα値(toRed〜toAlpha)を渡します。
この関数は、生成した新しいグラフィックスデータにID番号を割りふって返すので、 それをint型変数 outputGraphics に控えています(ファイルの保存の際に使います)。
ファイルの保存
次がもう一つの重要な処理である、ファイルの保存処理です。
// 別のファイル名をつけて保存
string outputFilePath = inputFilePath + "_clear.png"; // 保存ファイル名=元の名前+_clear.png
exportGraphics(outputGraphics, outputFilePath, "PNG"); // PNG形式のファイルとして保存
popup("変換しました。保存ファイル: " + outputFilePath); // 完了メッセージをユーザーに表示
変数 outputFilePath が保存ファイル名ですが、 同じファイル名で上書き保存してしまうのは大抵の用途でまずそうなので、 開いたファイル名の末尾に「 _clear.png 」を付けたファイル名で保存するようにしています。
その次の行では、exportGraphics 関数を呼んで、グラフィックスデータをPNG形式の画像ファイルに保存しています。 そして、ユーザーに処理完了(と保存ファイルのパス)を伝えるメッセージを表示しています。
終了
さて、最後です。グラフィックスデータを解放して、プログラムを終了しています。
// リソースを破棄してプログラム終了
deleteGraphics(inputGraphics);
deleteGraphics(outputGraphics);
exit();
deleteGraphics は、グラフィックスデータを解放する関数です。 どうせプログラムを終了した時点で解放されるのですが、後片付け的な感じで明示的に解放しています。 その後、exit 関数を呼んでプログラムを終了しています (これが無いと、ユーザーがコンソール画面を閉じるまで終了しません)。
コード内容は以上です。
ライセンス
このVCSSL/Vnanoコード( 拡張子が「.vcssl」や「.vnano」のファイル )は実質的な著作権フリー(パブリックドメイン) である CC0 の状態で公開しています※。 記事中にC言語/C++/Java言語などでのサンプルコードが掲載されいてる場合は、それらについても同様です。 そのままでのご利用はもちろん、改造や流用などもご自由に行ってください。
※ ただし、このコードの配布フォルダ内には、ダウンロード後すぐに実行できるように、 VCSSLの実行環境も同梱されており、そのライセンス文書は「 License 」フォルダ内に同梱されています (要約すると、商用・非商用問わず自由に使用できますが、使用の結果に対して開発元は一切の責任を負いません、といった具合の内容です)。 配布フォルダ内の各構成物の一覧やライセンスについては「 ReadMe_使用方法_必ずお読みください.txt 」をご参照ください。
※ Vnano の実行環境については、別途スクリプトエンジンのソースコードも一般公開しており、 何らかのソフトウェア内に組み込んでご利用いただく事も可能です。詳細はこちらをご参照ください。
この記事中の商標などについて
- OracleとJavaは、Oracle Corporation 及びその子会社、関連会社の米国及びその他の国における登録商標です。文中の社名、商品名等は各社の商標または登録商標である場合があります。
- Windows は、米国 Microsoft Corporation の米国およびその他の国における登録商標です。この記事は独立著作物であり、Microsoft Corporation と関連のある、もしくはスポンサーを受けるものではありません。
- Linux は、Linus Torvalds 氏の米国およびその他の国における商標または登録商標です。
- その他、文中に使用されている商標は、その商標を保持する各社の各国における商標または登録商標です。
|
画像を任意サイズに拡大・縮小する簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全ての画像ファイルを開き、任意のサイズに拡大・縮小して、別のフォルダに保存する簡易ツールです。 |
|
画像を任意サイズに拡大・縮小する簡易ツール |
|
|
|
画像ファイルを開き、任意のサイズに拡大・縮小して、別名で保存する簡易ツールです。 |
|
画像の矩形(四角形)領域を切り抜く簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全ての画像ファイルを開き、その中の矩形(四角形)領域を切り抜いて、別のフォルダに保存する簡易ツールです。 |
|
画像の矩形(四角形)領域を切り抜く簡易ツール |
|
|
|
画像ファイルを開き、その中の矩形(四角形)領域を切り抜いて保存する簡易ツールです。 |
|
連番画像をアニメーション再生する簡易ツール |
|
|
|
フォルダ内の連番画像ファイルを、動画への変換不要で、そのままアニメーションとして再生できる簡易ツールです。 |
|
条件を満たす色を透明にする簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内の全画像ファイルに対して、条件を満たす範囲の色を透明に置き換え、別のフォルダに保存する簡易ツールです。 |
|
特定の色を透明にする簡易ツール(複数ファイル一括処理版) |
|
|
|
フォルダ内にある全てのPNG形式画像ファイルを開き、特定の色を透明に置き換えた上で、別のフォルダに保存する簡易ツールです。 |
|
条件を満たす色を透明にする簡易ツール |
|
|
|
画像ファイルを開き、指定された条件を満たす色を透明に置き換えて保存する簡易ツールです。 |
|
特定の色を透明にする簡易ツール |
|
|
|
画像ファイルを開き、特定の色を透明に置き換えて保存する簡易ツールです。 |
|
2DCGと3DCGの合成 |
|
|
|
2DCGと3DCGを一枚に合成し、画面に表示するプログラムの例です。 |
|
RGBやカラーコードの色表示と相互変換ができる簡易ツール |
|
|
|
RGB値とカラーコードから、GUI画面上で色の表示や相互変換を行う事ができる簡易ツールです。 |
|
頂点配列によるモデルの変形アニメーション |
|
|
|
頂点配列によってモデルを変形アニメーションさせるサンプルです。 |
|
頂点配列によるモデルの作成(四角形格子メッシュ形式) |
|
|
|
四角形格子メッシュの形式で、頂点配列からモデルを作成するサンプルです。 |