For details, see How to Use.
2D Graph Tool for Plotting & Animating Expressions of the Form of "y = f(x,t)"
This VCSSL program is a simple tool which plots the expression (formula) of the form of "y = f(x,t)" to the 2D graph, and plays it as animation.
How to Use
Download and Extract
At first, click the "Download" button at the above of the title of this page by your PC (not smartphone). A ZIP file will be downloaded.
Then, please extract the ZIP file. On general environment (Windows®, major Linux distributions, etc.), you can extract the ZIP file by selecting "Extract All" and so on from right-clicking menu.
» If the extraction of the downloaded ZIP file is stopped with security warning messages...
Execute this Program
Next, open the extracted folder and execute this VCSSL program.
For Windows
Double-click the following batch file to execute:
For Linux, etc.
Execute "VCSSL.jar" on the command-line terminal as follows:
java -jar VCSSL.jar
» If the error message about non-availability of "java" command is output...
How to Use After Executing the Program
Windows and UI
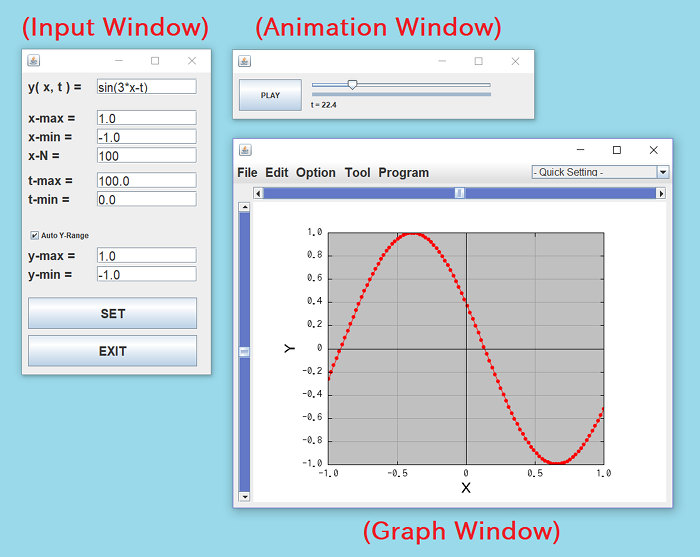
Following three-windows will be launched. The left one is the input-window, and the right-bottom one is the graph-window. The animation-window will be launched when SET button have clicked.

Input an Expression to Plot
At first, please input an expression you want to plot into the text field labeled with "y(x,t) =" at the top of the input-window. There are some points to write the expression:
- Use small character for "x" and "t".
- Arithmetic operations such as "+" and "-" are available. However, some symbols of operators are different with handwriting expressions. Use "*" for multiplication, and use "/" for division.
- Multiplication and division are prior in calculation order than addition and subtraction.
- You can mathmatical functions such as "sin" and "cos" in the expression. The value of circle ratio is available as "PI" (capital character).
- The exponentiation operator is "**". For example, x2 should be written as "x**2" in the expression.
Plot a Graph
After inputting the expression, please click the "SET" button at the middle of the input-window, and the expression will be plot to the 2D graph.
The graph will be drawn as a lines-and-points* graph of "x-N" nodes. You can modify the value of "x-N" on the input-window. Larger value of "x-N" makes graph more smooth.
* If you plot lines-only graph, please see Other Features.
Animation
When you have clicked the SET button, the animation-window will be launched. Then click the PLAY button on the animation-window to play the animation.
The animation will be played by repeatedly re-plotting the graph with changing the value of the time-parameter "t" little by little.
The label of the PLAY button changes to "STOP" during the animation is playing. If you want to stop the animation, click the STOP button. You can change the value of the time-parameter "t" manually by the slider even when the animation is stopping.
Other Features
With the default settings, the graph will be plotted as a lines-and-points graph. If you want to plot a lines-only graph, please disable the checkbox of "With Points" from the "Option" menu at the top of the graph-window. In addition, if you want to change the width of lines, please disable and re-enable "With Lines" option, and you will be asked the line width.
You can modify other settings from "Edit" menu at the top of the graph-window, e.g. X & Y ranges of the graph, labels of X & Y axes, legends for each lines of the graph, etc.
You also can save settings and save the image of the current graph, from "File" menu at the top of the graph-window.
The 2D graph software "RINEARN Graph 2D" is used as the graph-window of this program. If you like UI and operability of the graph-window of this program, please try to use RINEARN Graph 2D for your data-analysis use.
» More Details
Code
This code is written in VCSSL.
coding UTF-8;
import Math;
import Text;
import GUI;
import File;
import tool.Graph2D;
/** The default value of the expression y(x,t) to plot graph */
const string DEFAULT_Y_EXPRESSION = "sin(3*x-t)";
/** The default value of the maximum value of the x-range of the graph. */
const string DEFAULT_X_MAX = "1.0";
/** The default value of the minimum value of the x-range of the graph. */
const string DEFAULT_X_MIN = "-1.0";
/** The default value of the number of the point of the graph. */
const string DEFAULT_X_N = "100";
/** The default value of the maximum value of the y-range of the graph. */
const string DEFAULT_Y_MAX = "1.0";
/** The default value of the minimum value of the y-range of the graph. */
const string DEFAULT_Y_MIN = "-1.0";
/** The default value of the maximum value of the time-parameter t. */
const string DEFAULT_T_MAX = "100.0";
/** The default value of the minimum value of the time-parameter t. */
const string DEFAULT_T_MIN = "0.0";
/** The default directory to which image files will be output. */
const string DEFAULT_OUTPUT_DIRECTORY_PATH = "./output";
/** The default names of saved image files. */
const string DEFAULT_OUTPUT_FILE_NAME_HEAD = "sample2d_";
/** Stores the expression y(x,t) during the animation. */
string yExpression;
/** Stores the value of the maximum value of the x-range during the animation. */
float xMax;
/** Stores the value of the minimum value of the x-range during the animation. */
float xMin;
/** Stores the number of the point of the graph during the animation. */
int xN;
/** Stores the maximum value of the time-parameter t during the animation. */
float tMax;
/** Stores the maximum value of the time-parameter t during the animation. */
float tMin;
// Followings are variables for animations, for plottings, and to control the flow.
/** Stores x coordinate values of vertices to plot the graph. */
float xVertexArray[0];
/** Stores y coordinate values of vertices to plot the graph. */
float yVertexArray[0];
/** A flag to control the continuation of the main loop (set this false to break main loop). */
bool mainLoopState = true;
/** A flag to control the state of the animation (true: playing, false: stopping). */
bool animationState = false;
/** The frame counter (which counts-up the number of rendered frames from the start of the animation). */
int frameCounter;
/** The value of the frame counter at the end of the animation. The time-interval of each frames is given by dividing the time range by this value. */
int frameCounterMax = 1000;
/** The value of the waiting time (millisec) between each frames. */
int animationWait = 30;
/** If this flag is true, the graph will be re-plotted in the main loop, and then this flag will be turned into false. */
bool plotRequest = false;
/** If this flag is true, graph settings will be re-loaded in the main loop, and then this flag will be turned into false. */
bool reloadRequest = false;
/** The flag to perform exporting of all animation images in the main-loop. */
bool animationExportRequest = false;
// Followings are variables to store IDs of the graph and GUI components.
/** Stores the ID of the graph. */
int graph = NULL;
/** Stores the ID of the input-window. */
int inputWindow = NULL;
/** Stores the ID of the text-field of the expression y(x,t). */
int expressionField = NULL;
/** Stores the ID of the text-field of the maximum value of x-range. */
int xMaxField = NULL;
/** Stores the ID of the text-field of the minimum value of x-range. */
int xMinField = NULL;
/** Stores the ID of the text-field of the number of points of the graph. */
int xNField = NULL;
/** Stores the ID of the text-field of the maximum value of y-range. */
int yMaxField = NULL;
/** Stores the ID of the text-field of the minimum value of y-range. */
int yMinField = NULL;
/** Stores the ID of the checkbox to control whether adjust the y-range automatically or not. */
int yAutoRangeBox = NULL;
/** Stores the ID of the text-field of the maximum (end) value of the time-parameter t. */
int tMaxField = NULL;
/** Stores the ID of the text-field of the minimum (begin) value of the time-parameter t. */
int tMinField = NULL;
/** Stores the ID of the SET button. */
int setButton = NULL;
/** Stores the ID of the SAVE-IMAGES button. **/
int outputButton = NULL;
/** Stores the ID of the EXIT button. */
int exitButton = NULL;
/** Stores the ID of the text-field to input the path of the folder to which image files will be output. */
int outputPathField = NULL;
/** Stores the ID of the text-field to select the folder to which image files will be output. */
int outputPathSelectButton = NULL;
/** Stores the ID of the animation-window. */
int animationWindow = NULL;
/** Stores the ID of the PLAY button. */
int animationButton = NULL;
/** Stores the ID of the time-controlling slider. */
int animationSlider = NULL;
/** Stores the ID of the time-displaying label. */
int animationLabel = NULL;
/**
* Invoked automatically when this program have started.
*/
void main(){
// Set the console window invisible because it is not necessary for GUI program.
hide();
// Create (or get from the system) a 2D graph window.
graph = getGraph2D();
clearGraph2D(graph);
// Set the size and the location of the graph-window.
setGraph2DLocation(graph, 330, 120);
setGraph2DSize(graph, 720, 600);
// Create and launch the input-window.
createInputWindow();
// The main loop (which continues looping until the program will exit).
while( mainLoopState ){
if ( animationExportRequest ) {
string outputDirectoryPath = getComponentText(outputPathField);
if (!exists(outputDirectoryPath)) {
alert("The specified folder \"" + outputDirectoryPath + "\" does not exist.");
} else if (!isdir(outputDirectoryPath)) {
alert("The specified path \"" + outputDirectoryPath + "\" is not the folder.");
} else {
outputDirectoryPath = getFilePath(outputDirectoryPath);
outputImages(outputDirectoryPath);
}
frameCounter = 0;
plotRequest = true;
animationExportRequest = false;
}
if( animationState ){
frameCounter++;
if( frameCounter <= frameCounterMax ){
setComponentValueInt( animationSlider, frameCounter );
}else{
setAnimationState( false );
}
}
if (reloadRequest) {
reloadRange();
plotGraph( frameCounter );
if( animationWindow < 0 ){
createAnimationWindow();
}else{
setComponentVisible( animationWindow, true );
}
setTimer(0);
reloadRequest = false;
}
if( plotRequest ){
plotGraph( frameCounter );
plotRequest = false;
}
sleep( animationWait );
}
exit();
}
/**
* Plots the expression to the 2D graph.
*
* @param frameIndex the index of the animation frame (the first frame is 0, the next is 1, ...) to be plotted.
*/
void plotGraph(int frameIndex){
// Get the value of the time parameter t from the current value of the frame counter.
float dt = (tMax-tMin)/frameCounterMax;
float t = tMin + frameIndex * dt;
// Allocate arrays for storing vertices and transferring them to graph.
alloc[xN] xVertexArray;
alloc[xN] yVertexArray;
// coordinate variables of a point.
float x;
float y;
float dx = (xMax-xMin)/(xN-1);
for( int i=0; i<xN; i++ ){
x = xMin + i * dx;
y = feval( yExpression, 0.0 );
xVertexArray[ i ] = x;
yVertexArray[ i ] = y;
}
// Transfer arrays to the graph, and plot it.
setGraph2DData( graph, xVertexArray, yVertexArray );
t = round(t, 8, HALF_UP_SIGNIF);
setComponentText( animationLabel, "t = " + t );
}
/**
* Calculates appropriate y-range of the graph for the animation and set it to the graph.
*/
void reloadRange(){
bool fixRange = getComponentValueBool( yAutoRangeBox );
if( fixRange ){
hideGraph2D( graph );
float yRange[] = getRangeY();
yRange[0] = round(yRange[0], 5, HALF_UP_SIGNIF);
yRange[1] = round(yRange[1], 5, HALF_UP_SIGNIF);
setGraph2DAutoRange( graph, false, false );
setGraph2DRange( graph, xMin, xMax, yRange[0], yRange[1] );
setComponentText( yMinField, ""+yRange[0] );
setComponentText( yMaxField, ""+yRange[1] );
showGraph2D( graph );
}else{
if( !evaluable( getComponentText( yMaxField ), 0.0 ) ){
alert("The form of the expression of \"y-max\" is wrong.");
return;
}
if( !evaluable( getComponentText( yMinField ), 0.0 ) ){
alert("The form of the expression of \"y-min\" is wrong.");
return;
}
float yMax = getComponentText( yMaxField );
float yMin = getComponentText( yMinField );
setGraph2DAutoRange( graph, false, false );
setGraph2DRange( graph, xMax, xMin, yMax, yMin );
}
}
/**
* Finds and returns maximum and minimum values of y.
*
* @return An array storing the minimum value to [0] and the maximum value to [1].
*/
double[] getRangeY(){
float yMin = 1.0E30;
float yMax = 1.0E-30;
int rate = 0;
int rateStock = 0;
float dt = (tMax-tMin)/frameCounterMax;
float dx = (xMax-xMin)/(xN-1);
for( int frameCounter=0; frameCounter<=frameCounterMax; frameCounter++ ){
for( int i=0; i<xN; i++ ){
float t = tMin + frameCounter * dt;
float x = xMin + i * dx;
float y = feval( yExpression, 0.0 );
if( y < yMin ){
yMin = y;
}
if( y > yMax ){
yMax = y;
}
}
rate = frameCounter*10 / (frameCounterMax-1);
if( rate != rateStock ){
setComponentText( setButton, "Scan: " + rate + "0 %" );
}
rateStock = rate;
}
setComponentText( setButton, "SET" );
clear();
float range[] = { yMin, yMax };
return range;
}
/**
* Sets the state of the animation (playing or stopping).
*
* @param state true means playing and false means stopping.
*/
void setAnimationState( bool state ){
animationState = state;
if( state ){
// Reset the value of the frame counter if it is the end value of the animation.
if( getComponentValueInt( animationSlider ) == frameCounterMax ){
resetTimer();
}
setComponentText( animationButton, "STOP" );
}else{
setComponentText( animationButton, "PLAY" );
}
}
/**
* Sets the value of the frame counter (the graph will be re-plotted automatically when this function will be called).
*
* @param value The value of framecounter you want to set.
*/
void setTimer( int value ){
frameCounter = value;
plotRequest = true;
}
/**
* Resets the value of the frame counter and the value of the time-displaying label.
*/
void resetTimer(){
frameCounter = 0;
setComponentText( animationLabel, "t = " + tMin );
setComponentInt( animationSlider, 0 );
return;
}
/**
* Saves graphs as image files.
*
* @param outputDirectoryPath the path of the folder to which image files will be saved.
*/
void outputImages(string outputDirectoryPath) {
hideGraph2D(graph);
if (animationWindow == NULL) {
popup("Please push \"SET\" button to reflect setting parameters.");
showGraph2D(graph);
return;
}
string outputFileNameHead = input("Input the file name (excluding number parts) to be saved:", DEFAULT_OUTPUT_FILE_NAME_HEAD);
if (outputFileNameHead == NULL) {
showGraph2D(graph);
return;
}
setComponentText(outputButton, "Saving...");
hideComponent(animationWindow);
hideComponent(inputWindow);
show();
setAnimationState(false);
plotRequest = false;
popup(
"This save processing might take few minutes." + EOL +
"Please wait without any operations after clicking \"OK\" button."
);
// Repeats plotting and saving for all data files.
sleep(1000);
for (int frameIndex=0; frameIndex<=frameCounterMax; frameIndex++) {
plotGraph(frameIndex);
string outputFileName = outputFileNameHead + frameIndex + ".png";
string outputFilePath = getFilePath(outputFileName, outputDirectoryPath);
println("Save image (" + frameIndex + "/" + frameCounterMax + "): " + outputFilePath);
exportGraph2D(graph, outputFilePath, "PNG");
sleep(20);
}
showGraph2D(graph);
showComponent(animationWindow);
showComponent(inputWindow);
hide();
setComponentText(outputButton, "SAVE IMAGE");
popup("Saved. Folder: " + EOL + outputDirectoryPath);
frameCounter = 0;
setComponentValueInt( animationSlider, 0 );
}
/**
* Creates GUI components of the input-window and launch it.
*/
void createInputWindow(){
int leftWidth = 110;
int rightX = leftWidth + 10;
int rightWidth = 160;
int buttonWidth = 270;
int fontSize = 20;
inputWindow = newWindow( 0, 0, 320, 630, "Input Window" );
int expressionLabel = newTextLabel( 10, 10, leftWidth, 25, "y( x, t ) =" );
setComponentFontSize(expressionLabel, fontSize);
mountComponent( expressionLabel, inputWindow );
expressionField = newTextField( rightX, 10, rightWidth, 25, DEFAULT_Y_EXPRESSION );
setComponentFontSize(expressionField, fontSize);
mountComponent( expressionField, inputWindow );
int xMaxLabel = newTextLabel( 10, 60, leftWidth, 25, "x-max =" );
setComponentFontSize(xMaxLabel, fontSize);
mountComponent( xMaxLabel, inputWindow );
xMaxField = newTextField( rightX, 60, rightWidth, 25, DEFAULT_X_MAX );
setComponentFontSize(xMaxField, fontSize);
mountComponent( xMaxField, inputWindow );
int xMinLabel = newTextLabel( 10, 90, leftWidth, 25, "x-min =" );
setComponentFontSize(xMinLabel, fontSize);
mountComponent( xMinLabel, inputWindow );
xMinField = newTextField( rightX, 90, rightWidth, 25, DEFAULT_X_MIN );
setComponentFontSize(xMinField, fontSize);
mountComponent( xMinField, inputWindow );
int xNLabel = newTextLabel( 10, 120, leftWidth, 25, "x-N =" );
setComponentFontSize(xNLabel, fontSize);
mountComponent( xNLabel, inputWindow );
xNField = newTextField( rightX, 120, rightWidth, 25, DEFAULT_X_N );
setComponentFontSize(xNField, fontSize);
mountComponent( xNField, inputWindow );
int tMaxLabel = newTextLabel( 10, 160, leftWidth, 25, "t-max = " );
setComponentFontSize(tMaxLabel, fontSize);
mountComponent( tMaxLabel, inputWindow );
tMaxField = newTextField( rightX, 160, rightWidth, 25, DEFAULT_T_MAX );
setComponentFontSize(tMaxField, fontSize);
mountComponent( tMaxField, inputWindow );
int tMinLabel = newTextLabel( 10, 190, leftWidth, 25, "t-min = " );
setComponentFontSize(tMinLabel, fontSize);
mountComponent( tMinLabel, inputWindow );
tMinField = newTextField( rightX, 190, rightWidth, 25, DEFAULT_T_MIN );
setComponentFontSize(tMinField, fontSize);
mountComponent( tMinField, inputWindow );
yAutoRangeBox = newCheckBox( 10, 250, 500, 20, "Auto Y-Range", true );
mountComponent( yAutoRangeBox, inputWindow );
int yMaxLabel = newTextLabel( 10, 280, leftWidth, 25, "y-max = " );
setComponentFontSize(yMaxLabel, fontSize);
mountComponent( yMaxLabel, inputWindow );
yMaxField = newTextField( rightX, 280, rightWidth, 25, DEFAULT_Y_MAX );
setComponentFontSize(yMaxField, fontSize);
mountComponent( yMaxField, inputWindow );
int yMinLabel = newTextLabel( 10, 310, leftWidth, 25, "y-min = " );
setComponentFontSize(yMinLabel, fontSize);
mountComponent( yMinLabel, inputWindow );
yMinField = newTextField( rightX, 310, rightWidth, 25, DEFAULT_Y_MIN );
setComponentFontSize(yMinField, fontSize);
mountComponent( yMinField, inputWindow );
setButton = newButton( 10, 360, buttonWidth, 50, "SET" );
setComponentFontSize(setButton, fontSize);
mountComponent( setButton, inputWindow );
outputButton = newButton( 10, 420, buttonWidth, 50, "SAVE IMAGE" );
setComponentFontSize(outputButton, fontSize);
mountComponent( outputButton, inputWindow );
int outputPathLabel = newTextLabel( 10, 475, 80, 24, "Folder =");
mountComponent( outputPathLabel, inputWindow );
outputPathField = newTextField( 90, 475, 100, 24, DEFAULT_OUTPUT_DIRECTORY_PATH);
mountComponent( outputPathField, inputWindow );
outputPathSelectButton = newButton( 190, 475, 90, 24, "SELECT" );
mountComponent( outputPathSelectButton, inputWindow );
exitButton = newButton( 10, 520, buttonWidth, 50, "EXIT" );
setComponentFontSize(exitButton, fontSize);
mountComponent( exitButton, inputWindow );
}
/**
* Creates GUI components of the animation-window and launch it.
*/
void createAnimationWindow(){
animationWindow = newWindow( 330, 0, 500, 120, "Animation Window" );
animationButton = newButton( 10, 10, 100, 50, "PLAY" );
mountComponent( animationButton, animationWindow );
animationSlider = newHorizontalSlider( 120, 10, 300, 30, 0, frameCounterMax, 0 );
mountComponent( animationSlider, animationWindow );
animationLabel = newTextLabel( 125, 40, 300, 20, "" );
mountComponent( animationLabel, animationWindow );
}
/**
* Invoked when buttons are clicked (event handler).
*
* @param id The ID of the clicked button.
*/
void onButtonClick( int id ){
// Case of SET button is clicked.
if( id == setButton ){
yExpression = getComponentText( expressionField );
if( !evaluable( getComponentText( xMaxField ), 0.0 ) ){
alert("The form of the expression of \"x-max\" is wrong.");
return;
}
if( !evaluable( getComponentText( xMinField ), 0.0 ) ){
alert("The form of the expression of \"x-min\" is wrong.");
return;
}
if( !evaluable( getComponentText( xNField ), 0.0 ) ){
alert("The form of the expression of \"x-N\" is wrong.");
return;
}
if( !evaluable( getComponentText( tMaxField ), 0.0 ) ){
alert("The form of the expression of \"t-max\" is wrong.");
return;
}
if( !evaluable( getComponentText( tMinField ), 0.0 ) ){
alert("The form of the expression of \"t-min\" is wrong.");
return;
}
xMax = feval( getComponentText( xMaxField ), 0.0);
xMin = feval( getComponentText( xMinField ), 0.0);
xN = feval( getComponentText( xNField ), 0.0);
tMax = feval( getComponentText( tMaxField ), 0.0);
tMin = feval( getComponentText( tMinField ), 0.0);
float x, t;
if( !evaluable(yExpression, 0.0) ){
alert("The form of the expression of \"y(x,t)\" is wrong.");
return;
}
if( animationWindow == NULL ){
createAnimationWindow();
setComponentVisible(animationWindow, false);
}
setAnimationState( false );
resetTimer();
reloadRequest = true;
return;
}
// Case of SAVE IMAGES button is clicked.
if( id == outputButton ){
animationExportRequest = true;
return;
}
// Case of SELECT button under the SAVE IMAGES button is clicked.
if ( id == outputPathSelectButton ) {
string path = choose();
if (!isdir(path)) {
alert("The specified path \"" + path + "\" is not the folder.");
path = choose();
}
setComponentText(outputPathField, path);
}
// Case of EXIT button is clicked.
if( id == exitButton ){
mainLoopState = false;
return;
}
// Case of PLAY/STOP button is clicked.
if( id == animationButton ){
if( animationState ){
setAnimationState( false );
}else{
setAnimationState( true );
}
return;
}
}
/**
* Invoked when sliders are moved (event handler).
*
* @param id The ID of the moved slider.
*/
void onSliderMove( int id, int value ){
if( id == animationSlider ){
setTimer( value );
}
}
/**
* Invoked when windows are closed (event handler).
*
* @param id The ID of the closed window.
*/
void onWindowClose( int id ){
// Case of the input-window was closed.
if( id == inputWindow ){
setGraph2DAutoRange( graph, true, true );
mainLoopState = false;
// Case of the animation-window was closed.
}else if( id == animationWindow ){
animationState = false;
}
}
/**
* Invoked when graphs are closed (event handler).
*
* @param id The ID of the closed graph.
*/
void onGraph2DClose( int id ){
if( id == graph ){
animationState = false;
}
}
License
This VCSSL/Vnano code (files with the ".vcssl" or ".vnano" extensions) is released under the CC0 license, effectively placing it in the public domain. If any sample code in C, C++, or Java is included in this article, it is also released under the same terms. You are free to use, modify, or repurpose it as you wish.
* The distribution folder also includes the VCSSL runtime environment, so you can run the program immediately after downloading.
The license for the runtime is included in the gLicenseh folder.
(In short, it can be used freely for both commercial and non-commercial purposes, but the developers take no responsibility for any consequences arising from its use.)
For details on the files and licenses included in the distribution folder, please refer to "ReadMe.txt".
* The Vnano runtime environment is also available as open-source, so you can embed it in other software if needed. For more information, see here.
|
3D Graph Plotting Tool for Animating Data Loaded from Multiple Files |
|
|
|
A simple tool which plots 3D animation graphs by loading multiple data files. |
|
2D Graph Plotting Tool for Animating Data Loaded from Multiple Files |
|
|
|
A simple tool which plots 2D animation graphs by loading multiple data files. |
|
3D Graph Tool for Plotting & Animating Expressions of the Form of "z = f(x,y,t)" |
|
|
|
A simple tool which plots the expression (formula) of the form of "z = f(x,y,t)" to the 3D graph, and plays it as animation. |
|
2D Graph Tool for Plotting & Animating Expressions of the Form of "y = f(x,t)" |
|
|
|
A simple tool which plots the expression (formula) of the form of "y = f(x,t)" to the 2D graph, and plays it as animation. |
|
3D Graph Tool for Plotting & Animating Parametric Expressions of the Form of x(t), y(t), z(t) |
|
|
|
A simple tool which plots parametric expressions (formulas) of the form of x(t), y(t), z(t) to the 3D graph, and plays it as animation. |
|
2D Graph Tool for Plotting & Animating Parametric Expressions of the Form of x(t) and y(t) |
|
|
|
A simple tool which plots parametric expressions (formulas) of the form of x(t) and y(t) to the 2D graph, and plays it as animation. |
|
3D Graph Tool for Plotting Expressions of the Form of "z = f(x,y)" |
|
|
|
A simple tool which plots the expression (formula) of the form of "z = f(x,y)" to the 3D graph. |
|
2D Graph Tool for Plotting Expressions of the Form of "y = f(x)" |
|
|
|
A simple tool which plots the expression (formula) of the form of "y = f(x)" to the 2D graph. |
|
Animating a 3D Graph by Continuously Plotting Arrays (Surface/Mesh Plot) |
|
|
|
Explains how to create 3D surface/mesh graph animations by updating arrays over time. |
|
Animating a 3D Graph by Continuously Plotting Arrays (Point/Line Plot) |
|
|
|
Explains how to create 3D point/line graph animations by updating arrays over time. |
|
Animating a 2D Graph by Continuously Plotting Arrays |
|
|
|
Explains how to create 2D graph animations by updating arrays over time. |
|
Plotting Arrays on a 3D Graph (Surface/Mesh Plot) |
|
|
|
Explains how to plot coordinate data stored in an array on a 3D surface/mesh graph with sample code. |
|
Plotting a File on a 3D Graph (Surface/Mesh Plot) |
|
|
|
Explains how to plot coordinate data from a file on a 3D surface/mesh graph with sample code. |
|
Plotting Arrays on a 2D Graph |
|
|
|
Explains how to plot coordinate data stored in an array on a 2D graph with sample code. |
|
Plotting Arrays on a 3D Graph (Point/Line Graph) |
|
|
|
Explains how to plot coordinate data stored in an array on a 3D graph with sample code. |
|
Plotting a File on a 3D Graph (Point/Line Graph) |
|
|
|
Explains how to plot coordinate data from a file on a 3D graph with sample code. |
|
Plotting a File on a 2D Graph |
|
|
|
Explains how to plot coordinate data from a file on a 2D graph with sample code. |