
ここでは、基盤的な処理を自動化してくれる、簡易フレームワークについて説明します。
前回と前々回で扱ったように、3DCGのプログラムでは、表示画面やレンダラー(描画エンジン)の生成、 画面描画やアニメーションのためのループ制御、マウス操作に対する処理など、基盤的な処理が必要になります。 これらを毎回記述するのは面倒であるため、 このような処理を自動で行ってくれるフレームワーク「 Graphics3DFramework 」が標準で用意されています。
フレームワークは、単体でも基本構造としてはできあがったプログラムであり、普通に実行する事もできます。 ただし、標準では何の立体も配置されておらず、真っ白な画面が表示されるだけです。
そこで、普通は自作のプログラムからフレームワークを読み込んだ上で、 立体の配置などの必要な処理だけを追加して使用します。 具体的には、決まった名前と引数の関数を定義して、その中に行いたい処理を記述すると、 フレームワークがそれを呼び出して実行してくれます。
フレームワークが自動で呼び出してくれる関数には、タイミングに応じて以下5つがあります:
これらの関数の引数「 rendererID 」には、フレームワークから呼び出される際に、 自動で用意されている3DCGレンダラー(描画エンジン)のIDが入っています。 これはモデルの配置などに必要です。
なお、上記の関数を全て定義する必要はありません。使うものだけを定義し、処理を記述してください。 よくあるパターンとしては、onStart関数の中でモデルの生成や配置を行い、 onUpdate関数の中でモデルを少しずつ動かしてアニメーションする、といった具合です。
onUpdate関数は、負荷にもよりますが、大体1秒間に30回ほど呼び出されます。 それと交互に、2DCGではよく使用したonPaint関数も呼び出されますが、3DCGではあまり使用しません。
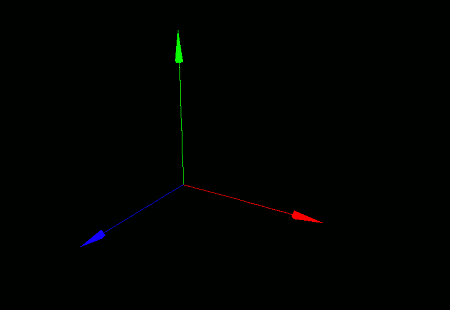
実際にフレームワークを使用して、座標軸モデルが回転するアニメーションの3DCGプログラムを作成してみましょう。 以下のように記述し、実行してみてください。
// フレームワークの読み込み
import graphics3d.Graphics3DFramework;
import Graphics3D;
// 座標軸モデルのIDを控えておく変数
int axis;
// プログラムの最初に呼び出される関数
void onStart( int rendererID ) {
// 画面サイズや背景色の設定(省略可能)
setWindowSize(800, 600);
setBackgroundColor(0, 0, 0, 255);
// 座標軸モデルを生成して配置
axis = newAxisModel( 3.0, 3.0, 3.0, );
mountModel( axis, rendererID );
}
// 画面更新周期ごとに、毎秒数十回呼び出される関数
void onUpdate( int rendererID ) {
// 座標軸モデルをZ軸まわりに少しだけ回転させる
rotModelZ( axis, 0.03 );
}
このプログラムを実行すると、ウィンドウが立ち上がり、座標軸モデルがゆっくりとアニメーションで回り続けます。 ウィンドウ上で左マウスドラッグを行うと視点が回転し、右マウスドラッグを行うと、 視点が平行移動します。さらにマウスホイールの回転操作で拡大/縮小を行う事もできます。