
ここでは、モデルやポリゴンの移動を扱います。
アニメーションなどで、モデルを動的に移動させ続ける場合には、後の回で扱う座標系を使用するのが基本です。
しかし、モデルを単に一回 〜 数回だけ移動させたいような場合には、 moveModel 関数を用いて、より簡単に行う事ができます。
- 関数の形式 -
引数は以下の通りです:
この関数は、モデルを構成する全てのポリゴンの位置情報(座標値)を書き換える事により、モデルを移動させます。
そのため、後の回で扱う、座標系を介する移動方法と比べると、多少処理が重くなります。また、追加移動しか行えないので、「元の位置に戻したい」といった場合には不便です。一方で、そのような点が問題にならない場合(単発移動など)には手軽で便利です。
モデルではなく、ポリゴン単位での移動を行うには、 movePolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
実際に球モデルを配置し、Z軸方向へ移動させてみましょう。 以下のように記述し、実行してみてください。
import graphics3d.Graphics3DFramework;
import Graphics3D;
// プログラムの最初に呼び出される関数
void onStart ( int rendererID ) {
// 画面サイズや背景色の設定(省略可能)
setWindowSize( 800, 600 );
setBackgroundColor( 0, 0, 0, 255 );
// 座標軸モデルを生成して配置
int axis = newAxisModel( 3.0, 3.0, 3.0 );
mountModel( axis, rendererID );
// 球モデルを生成して配置
int sphere = newSphereModel( 1.0, 1.0, 1.0, 10, 7 );
mountModel( sphere, rendererID );
// Z軸方向に移動
moveModel( sphere, 0.0, 0.0, 2.0 );
}
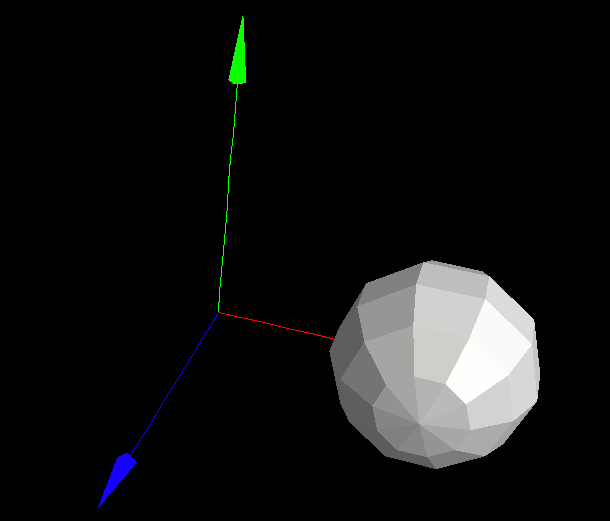
このプログラムを実行すると、黒い画面に白い球が表示されます。 白い球は、Z軸方向に2だけ移動されています。

アニメーションで移動させたい場合などは、以下のように onUpdate 関数内で少しずつ移動させます。 onUpdate 関数は、フレームワークから1秒間に数十回程度、自動で呼び出されます。
import graphics3d.Graphics3DFramework;
import Graphics3D;
// モデルのIDを控えておく変数
int axis, sphere;
// プログラムの最初に呼び出される関数
void onStart ( int rendererID ) {
// 画面サイズや背景色の設定(省略可能)
setWindowSize( 800, 600 );
setBackgroundColor( 0, 0, 0, 255 );
// 座標軸モデルを生成して配置
axis = newAxisModel( 3.0, 3.0, 3.0 );
mountModel( axis, rendererID );
// 球モデルを生成して配置
sphere = newSphereModel( 1.0, 1.0, 1.0, 10, 7 );
mountModel( sphere, rendererID );
}
// 画面更新周期ごとに、毎秒数十回呼び出される関数
void onUpdate (int renderer) {
// X軸方向に少しずつ移動
moveModel( sphere, 0.02, 0.0, 0.0 );
}
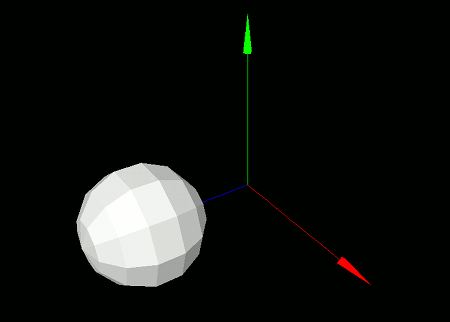
このプログラムを実行すると、白い球がX軸方向に、 アニメーション的にゆっくりと動いていきます。