
ここでは、光源の生成と配置方法、および色や輝度の設定について扱います。
まずは下準備として、光の影響を見えるようにするために、球モデルを配置してみましょう。 様々なモデルの生成と配置に関しては次章で詳しく扱いますので、 とりあえずは下のように記述し、実行してみてください。
import graphics3d.Graphics3DFramework;
import Graphics3D;
// プログラムの最初に呼び出される関数
void onStart ( int rendererID ) {
// 画面サイズや背景色の設定(省略可能)
setWindowSize(800, 600);
setBackgroundColor(0, 0, 0, 255);
// 球モデルを生成して配置
int sphere = newSphereModel( 2.0, 2.0, 2.0, 12, 8 );
mountModel( sphere, rendererID );
}
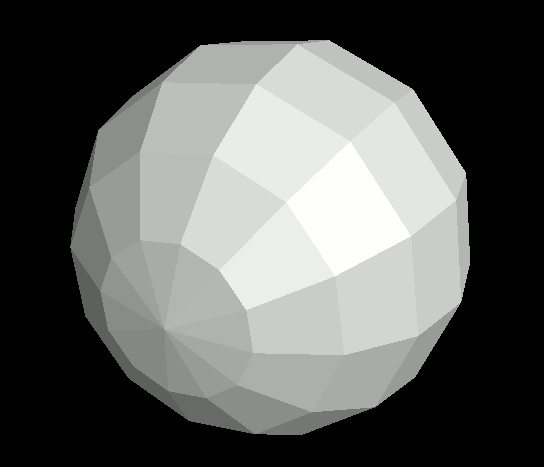
このプログラムを実行すると、画面中心に球が表示されます。 球にはちゃんと陰影が付いて、立体感があるように描画されています。 これは、フレームワークの Graphics3DFramework が、標準で光源を用意して配置してくれているためです。

もし光源が無ければ、球には光が当たらずに真っ黒になるはずです。 実際に、標準の光源の明るさを0にして、明かりを消してみましょう。 上のプログラムのonStart関数内(どこでも大丈夫です)に、以下のように3行だけ追記してみてください:
...
// プログラムの最初に呼び出される関数
void onStart ( int rendererID ) {
// 標準の光源の明るさを 0 にする
setDirectionalLightBrightness( 0.0 );
setAmbientLightBrightness( 0.0 );
...
実行すると、このように真っ黒になります。球に光が一切当たらないためです。

光の加減を自分で細かく調整したい場合、上のように標準の光源を消してから、自分で光源を生成して配置する事になります。
光源を生成するには、 newLight 関数、 newPointLight 関数、 newAmbientLight 関数の3つの関数を使用します:
引数は以下の通りです:
これらの関数は、各種の光源を生成し、その光源のIDを割り振って返します。このIDは、配置や設定操作などで使用します。
光源を配置するには、 mountLight 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
なお、光源は、任意の座標系の上に配置する事も可能です。 そのような場合には引数を一つ追加し、配置先座標系のIDを指定します:
- 関数の形式 -
引数は以下の通りです:
光源の色を設定するには、 setLightColor 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
色の付いた光でモデルを照らすと、 光の色が持つ色成分が、モデルの色が持つ色成分をそれぞれ照らします。 つまり光の青成分は、モデルの青成分のみを照らし、赤成分には影響を与えません。
具体的には、白いモデルを青い光で照らすと、普通の青色になります。 しかし、緑のモデルや赤いモデルを青い光で照らしても、全体的に暗いままです。
光源の位置を変更するには、 setLightLocation 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
光源の輝度を変更するには、 setLightBrightness 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
引数powerで光源の輝度を指定します。 輝度は0.0〜1.0の範囲で指定します。 全体を一個の光源で照らす場合、大体0.5前後の輝度が適正値です。
光源が多数存在する場合は、その分だけ一個当たりの輝度を下げてやる必要があります。 しかし輝度の等しい光源が様々な方向に存在すると、 陰影が一様化してしまい、立体感が無くなってしまいがちです。 そのような場合には、各光源の輝度をある程度ばらけた値に設定する事が有効です。
なお、VCSSL光源は、近いものも遠いものも同じ明るさで照らします。光源と物体の距離に応じて、明るさを減衰させる機能は、今の所サポートされていません(将来的に、輝度とは別の設定項目として追加される計画はあります)。
従って、「この光源は遠くにあるので、照らされ方を暗くしたい」といった場合、その光源の輝度自体を下げて調節してください。
それでは、先程のプログラムで光源を配置してみましょう。以下のように記述し、実行してみてください。
import graphics3d.Graphics3DFramework;
import Graphics3D;
// プログラムの最初に呼び出される関数
void onStart ( int rendererID ) {
// 画面サイズや背景色の設定(省略可能)
setWindowSize(800, 600) ;
setBackgroundColor(0, 0, 0, 255);
// 標準の光源の明るさを 0 にする
setDirectionalLightBrightness( 0.0 );
setAmbientLightBrightness( 0.0 );
// (1.2, 1.5, 1.0)の位置に、輝度0.5の光源を配置
int light = newLight( 1.2, 1.5, 1.0, 0.5 );
mountLight( light, rendererID );
// 原点に、輝度0.5のアンビエント光源を配置
int ambientLight = newAmbientLight( 0.0, 0.0, 0.0, 0.5 );
mountLight( ambientLight, rendererID );
// 球モデルを生成して配置
int sphere = newSphereModel( 2.0, 2.0, 2.0, 12, 8 );
mountModel( sphere, rendererID );
}
このプログラムを実行すると、ちゃんと光に照らされた球が表示されます。 最初の実行結果と同じですが、最初は標準で用意されている光源で照らされていたのに対し、 今度は自分で生成・配置した光源で照らされています。
なお、光の明るさは、 newLight 関数で生成した光源の輝度によって調整できます。 影の場所の明るさは、 newAmbientLight 関数で生成した、アンビエント光源の輝度によって調整できます。