基盤の準備
3DCGプログラミングを行うには、グラフィックスデータやレンダラー(描画エンジン)、表示画面などが最低限必要となります。ここでは、それら必須基盤の準備を一括して行います。
グラフィックスデータの生成
まず、3DCGの描画内容を保持しておくデータ領域
(イメージ、バッファ、コンテキストなど)が必要です。
これらはVCSSLではまとめて「グラフィックスデータ」として扱います。
詳細は2DCGで述べた通りです。グラフィックスデータは、
GraphicsライブラリのnewGraphics関数で生成できます。
- 関数の形式 -
int newGraphics( )
この関数は、空白のグラフィックスデータ領域を確保し、
それに固有のグラフィックスデータID(識別番号)を割り振って返します。
3DCGレンダラー(描画エンジン)の生成
続いて、グラフィックスデータに
3DCG映像を描き込むレンダラー(描画エンジン)も生成します。
これにはnewGraphics3DRenderer関数を使用します。
- 関数の形式 -
int newGraphics3DRenderer ( int width, int height, int graphicsID )
引数は以下の通りです:
- width, height: 描画するスクリーンの大きさを指定します。
- graphicsID: 描画対象のグラフィックスデータIDを指定します。 このgraphicsIDには、newGraphics関数で確保したものを指定します。
この関数は、3DCG描画機能を持つレンダラーを生成し、
それに固有のレンダラーIDを返します。
これ以降、様々な3DCGの制御関数を扱いますが、
その引数にこのレンダラーIDを指定します。
3DCGレンダラーの各種設定と基本操作
3DCGレンダラーは生成したままの状態でも使用できますが、
必要に応じて各種設定を行いましょう。
生成後によく行う設定としては、以下のようなものが挙げられます。
加えて、毎回必ず使用する基本操作についても挙げておきます。
背景色の設定
背景色を設定するには、setGraphics3DColor 関数を使用します。
- 関数の形式 -
void setGraphics3DColor (
int rendererID,
int red, int green, int blue, int alpha
)
引数は以下の通りです:
- rendererID: 設定対象のレンダラーIDを指定します。
- red, green, blue, alpha: 背景の色成分を指定します。色成分はそれぞれ 0〜255 の範囲で指定します。 色成分の形式は、RGBA形式(※)をサポートしています。
※ RGBA形式とは
RGBA形式とは、色の三原色である赤(Red)、緑(Green)、青(Blue)の色成分に、アルファ値(Alpha)を加えた形式です。アルファ値は色の透明度を表す数値で、0で完全透明になり、最大にすると不透明になります。

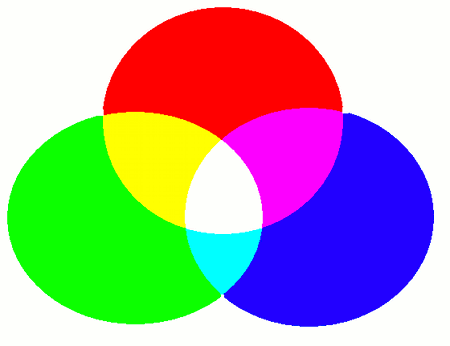
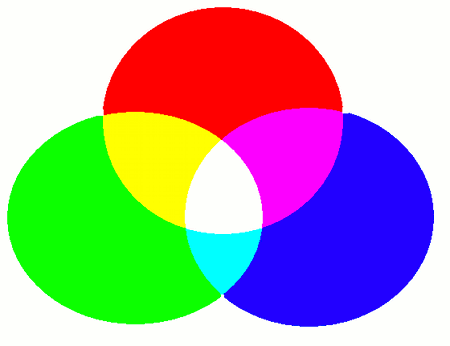
それぞれの色成分からの色の合成は、加法混色によって行われます。これは光の重ね合わせと同じ混色方式であり、絵の具の混ぜ合わせ(減法混色)では無い事にご注意ください。例として:
- (赤,緑,青) = ( 255, 255, 255 ) は、黒ではなく白になります。
- (赤,緑,青) = ( 255, 255, 0 ) は黄色になります。
- (赤,緑,青) = ( 0, 255, 255 ) は鮮やかな水色(シアンになります。
- (赤,緑,青) = ( 255, 0, 255 ) はピンクに近い紫色(マゼンタ)になります。
表示倍率の設定
表示倍率を設定するには、setGraphics3DMagnification 関数を使用します。
- 関数の形式 -
void setGraphics3DMagnification ( int rendererID, float magnification )
引数は以下の通りです:
- rendererID: 設定対象のレンダラーIDを指定します。
- magnification: 表示倍率を指定します。
なお、表示倍率とカメラ距離の設定はワンセットですが、
カメラ距離の設定については、後の章で扱う座標系の操作を用います(ワールド座標系を移動させる)。
3DCGの描画
レンダラーを駆動させて、グラフィックスデータに3DCG映像を描画するには、
paintGraphics3D 関数を使用します。
- 関数の形式 -
void paintGraphics3D ( int rendererID )
引数は以下の通りです:
- rendererID: 描画を行うレンダラーのIDを指定します。
3DCGの基本的な処理は、まず全ての立体などを配置登録し、
続いて位置や角度などを調整し、そして描画を行うといった流れとなります。
この描画のタイミングで、このpaintGraphics3D関数をコールします。
表示画面の生成
これまでに述べた事項だけで、3DCGの描画は可能です。
しかし実用上は、その描画結果を何らかの形で出力する必要があります。
最も一般的なのが、表示画面に直接グラフィックスを表示する形態でしょう。
実際に800×600サイズの表示画面を生成するには、プログラム中で以下のように記述します。
// 表示画面の生成( graphicsIDは画面表示するグラフィックスデータのID )
int windowID = newWindow( 0, 0, 800, 600, " Hello 3DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
NewWindow.vcssl
こういったGUIの制御に関する詳しい解説は、ここでは割愛します。
詳しくはVCSSL GUIライブラリのガイドをご参照ください。
とりあえず、上記のように即席の表示画面でも、これから扱う3DCGの内容は十分にこなせます。
より高度な表示画面を工夫するのでなければ、これだけで十分です。
画像ファイル出力
グラフィックスデータは、画面に表示するだけでなく、
Graphicsライブラリの exportGraphics 関数を使用し、
BMP/PNG/JPEG形式の画像ファイルに出力する事も可能です。
- 関数の形式 -
void exportGraphics( int graphicsID, string fileName, string format )
引数は以下の通りです:
- graphicsID: 出力するグラフィックスデータのIDを指定します。
- fileName: 出力するファイル名やファイルパスを指定します。
- format: ファイル形式を指定します。値としては、"BMP", "PNG", "JPEG" のどれかを指定します。
プログラム例
それでは実際にウィンドウを生成し、3DCGを画面に表示してみましょう。
ついでに、「Test.png」という名前のPNG形式画像ファイルにも出力してみます。
以下のようにプログラムを記述し、実行してみてください。
import Graphics;
import Graphics3D;
import GUI;
// グラフィックスデータと3DCGレンダラーの生成
int graphicsID = newGraphics( );
int rendererID = newGraphics3DRenderer( 800, 600, graphicsID );
// 表示画面の生成
int windowID = newWindow( 0, 0, 800, 600, " Hello 3DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
setGraphics3DColor( rendererID, 0, 0, 0, 255 ); // 背景色を黒に設定
paintGraphics3D( rendererID ); // 3DCGを描画
// GUIの再描画
paintComponent( labelID );
paintComponent( windowID );
// 画像をファイルに出力する場合は、下の行のコメントアウトを外してください
//exportGraphics( graphicsID, "Test.png", "PNG" );
Sample.vcssl
このプログラムを実行すると、ウィンドウが立ち上がり、真っ黒な画面が表示されます。
何も表示されていないように見えるのは、
単にまだ立体を配置していないからであって、紛れも無く3D仮想空間が見えています。
この記事の著者
松井 文宏
[ RINEARN代表, 博士(理学), 応用情報技術者 ]
VCSSLやリニアングラフ3D、その他諸々を開発しています。ガイド類や記事も書いています。