
ここでは、ポリゴンの生成と配置方法、および色々な種類のポリゴンについて扱います。
ポリゴンとは、3次元の微小な面などを表現するもので、 3次元形状を構成する最も細かい基本要素となるものです。 一般に、モデルは複数のポリゴンによって構成されており、 特に曲面を持つモデルでは大量のポリゴンを使用します。

なお、ポリゴンは英語で多角形という意味であるため、 厳密な意味でのポリゴンは三角形や四角形などに限定されます。 しかしVCSSL Graphics3Dでは少し意味を拡張し、 「ベクトルの集合で構成される描画基本要素」の事をすべてポリゴンと呼びます。 従って三角形や四角形はもちろん、点や線、 加えて文字や画像などの描画基本要素もポリゴンと呼びます。
ポリゴンを生成するには、 new〜Polygon 関数を使用します。 〜の部分にはポリゴンの種類に固有の名称が入ります。 ポリゴンには様々な種類が存在しますが、各ポリゴンの具体的な生成に関しては、すぐ後のセクションで扱います。
- 関数の形式 -
この関数はポリゴンを生成し、そのモデルのIDを返します。
なお、ポリゴンの集合は、 newModel 関数を用いてモデルにまとめる事が可能です
- 関数の形式 -
引数polygonIDには、モデルを構成するポリゴン集合のIDを配列で指定します。
この関数は、受け取ったポリゴンの集合を一つのモデルにまとめ、 そのモデルのIDを返します。ポリゴン集合をモデルにまとめる利点は、 平行移動や回転などを一括して行えるようになる事です。
生成したポリゴンをモデルにまとめず、直接配置するには、 mountPolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
なお、次のように座標系を指定して配置する事も可能です。 座標系に関しては、本ガイドの後半で扱います。
引数polygonIDには配置するポリゴンのIDを、 続く引数rendererIDにはレンダラーのIDを指定します。
なお、次のように座標系を指定して配置する事も可能です。 座標系に関しては、本文書の後半で扱います。
- 関数の形式 -
引数は以下の通りです:
それでは、各種ポリゴンと生成関数を見ていきましょう。
以下で解説する関数は全て、戻り値として、生成したポリゴンのIDを返します。

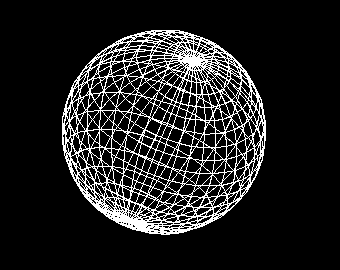
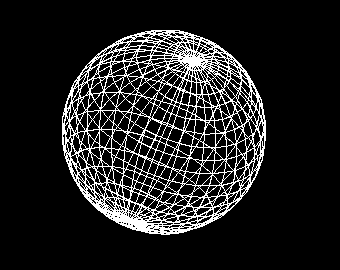
点ポリゴンは、点を表現するためのポリゴンです。 本来は小さな点を表現するために使うものですが、 球を大きな点ポリゴンで代用するといった使い方もできます。 その場合立体感は無くなりますが、描画負荷を大幅に軽減する事が可能です。
点ポリゴンを生成するには、 newPointPolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:

線ポリゴンは、直線を表現するためのポリゴンです。1ピクセルの細い線のほか、遠近感のある太い線も扱えます。
線ポリゴンを生成するには、 newLinePolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:

三角形ポリゴンは、微小な三角形を表現するためのポリゴンです。主に、たくさん繋いで面を表現するのに用います。
三角形ポリゴンを生成するには、 newTrianglePolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
三角形ポリゴンには、裏表の向きが存在します。 頂点A、B、Cが反時計回りに見える方向から見ると、 それが表面となります。別の言い方をすると、 頂点A、B、Cを順に辿る回転方向へ右ネジを回すと進む向きが、 表面の方向ベクトルとなります。
三角形ポリゴンは、通常は表側から見た場合のみ描画され、 裏側から見てもなにも存在しないように見えます( setPolygonCull 関数で、裏面も見えるように設定する事は可能です)。

四角形ポリゴンは、微小な四角形を表現するためのポリゴンです。 三角形ポリゴンと同様、たくさん繋いで面を表現する際などに用います。
四角形ポリゴンを生成するには、 newQuadranglePolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
三角形ポリゴン同様、四角形ポリゴンにも、裏表の向きが存在します。 頂点 A, B, C, D が反時計回りに見える方向から見ると、 それが表面となります。 別の言い方をすると、 頂点 A, B, C, D を順に辿る回転方向へ右ネジを回すと進む向きが、 表面の方向ベクトルとなります。
四角形ポリゴンは、通常は表側から見た場合のみ描画され、 裏側から見てもなにも存在しないように見えます(setPolygonCull 関数で、裏面も見えるように設定する事は可能です)。
画像ポリゴンは、画像や、別のレンダラーでの描画結果など、 グラフィックスデータの内容を表示するためのポリゴンです。 画像ポリゴンで表現される画像は、 いわゆるテクスチャーマッピングとは異なり、 常に画面の方向を向いている画像として扱われます。
画像ポリゴンを生成するには、 newImagePolygon 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
なお、画像ポリゴンの大きさ( verticalSize と verticallSize )は、ピクセル数やポイント数では無く、 3次元空間における距離単位で扱われます。
画像ポリゴンは、画像の左下が指定位置に一致するように描画されます。 しかし、これを画像中心に一致するようにしたい場合などもあります。 そのような場合には、オフセット設定を行います。オフセット設定とは、 テキストポリゴンや画像ポリゴンを、描画時に上下左右方向にずらす設定です。
- 関数の形式 -
引数は以下の通りです:
なお、オフセット量も、画面上のピクセル数では無く、3次元空間での距離単位で扱われます。
テキストポリゴンは、文字列を表現するためのポリゴンです。 テキストポリゴンで表現される文字列は、いわゆる立体文字では無く、 常に画面の方向を向いている文字として扱われます。 モデルの横にコメントなどを添えるのに使用します。
テキストポリゴンを生成するには、newTextPolygon関数を使用します。
- 関数の形式 -
引数は以下の通りです:
文字の大きさ( size の指定値 )は、ピクセル単位や pt 単位ではなく、3次元空間における距離単位で扱われます。
ただし、使用するフォントに依存して、指定したサイズと実際の描画サイズとの間には、多少の誤差が生じます。位置についても同様で、特に上下方向に多少のずれが生じます。
テキストポリゴンのフォントを指定するには、 setPolygonFont 関数を使用します。 ただし、どのようなフォントが使用できるかは、環境に依存しますのでご注意ください。
- 関数の形式 -
引数は以下の通りです:
テキストポリゴンは、文字の左下が指定位置に一致するように描画されます。 しかし、これを中心に一致するようにしたい場合などもあります。 そのような場合には、画像ポリゴン同様、オフセット設定を行って補正できます。 オフセット設定とは、テキストポリゴンや画像ポリゴンを、 描画時に上下左右方向にずらす設定です。
オフセット設定を行うには、 setPolygonOffset 関数を使用します。
- 関数の形式 -
引数は以下の通りです:
オフセット量は、画面上のピクセル数では無く、3次元空間での距離単位で扱われます。
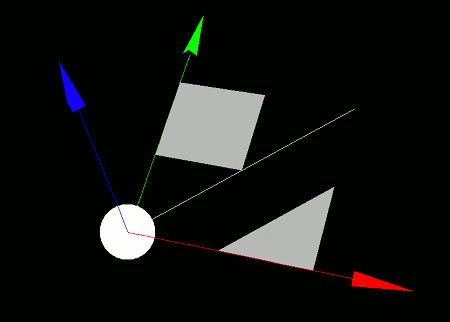
それでは、これまでに扱った各種ポリゴン(グラフィックスとテキストを除く)を、実際に使用してみましょう。以下のように記述し、実行してみてください。
import graphics3d.Graphics3DFramework;
import Graphics3D;
// プログラムの最初に呼び出される関数
void onStart ( int rendererID ) {
// 画面サイズや背景色の設定(省略可能)
setWindowSize(800, 600);
setBackgroundColor(0, 0, 0, 255);
// 座標軸モデルを生成して配置
int axis = newAxisModel( 3.0, 3.0, 3.0 );
mountModel( axis, rendererID );
// 点ポリゴンを生成して配置
int point = newPointPolygon( 0.0,0.0,0.0, 0.3 );
mountPolygon( point, rendererID );
// 線ポリゴンを生成して配置
int line = newLinePolygon( 0.0,0.0,0.0, 2.0,2.0,0.0 );
mountPolygon( line, rendererID );
// 三角形ポリゴンを生成して配置
int triangle = newTrianglePolygon(
0.0,0.0,0.0,
1.0,0.0,0.0,
1.0,1.0,0.0
);
mountPolygon( triangle, rendererID );
movePolygon( triangle, 1.0, 0.0, 0.0 ); // 平行移動
// setPolygonCull( triangle, false, false ); // 裏面も描画させたい場合
// 四角形ポリゴンを生成して配置
int quad = newQuadranglePolygon(
0.0,0.0,0.0,
1.0,0.0,0.0,
1.0,1.0,0.0,
0.0,1.0,0.0
);
mountPolygon( quad, rendererID );
movePolygon( quad, 0.0, 1.0, 0.0 ); // 平行移動
// setPolygonCull( quad, false, false ); // 裏面も描画させたい場合
}
このプログラムを実行すると、黒い背景に様々なポリゴンが表示されます。