スプライトの制御
ここでは、配置後のスプライトの各種設定や制御を扱います。
スプライトの色設定
スプライトの色は、生成後に設定します。
一度設定した後も自由に変更する事が可能です。
スプライトの色設定にはsetSpriteColor 関数を使用します。
- 関数の形式 -
void setSpriteColor (
int spriteID,
int red, int green, int blue, int alpha
)
引数は以下の通りです:
- spriteID: スプライトのIDを指定します。
- red, green, blue, alpha: 描画色の色成分を指定します。色成分はRGBA 形式で、それぞれ0.255 の範囲の値を指定します。
RGBA形式とは
RGBA 形式とは、色の三原色である赤(Red)、緑(Green)、青(Blue)の色成分に、
アルファ値(Alpha)を加えた形式です。アルファ値は色の透明度を表す数値で、
0 で完全透明になり、最大にすると不透明になります。
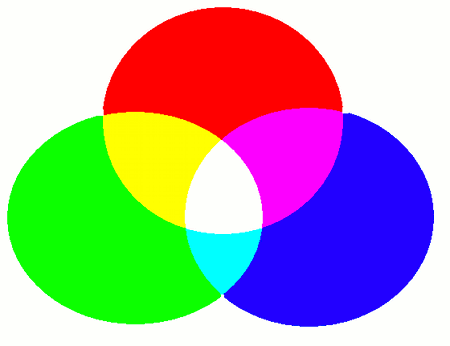
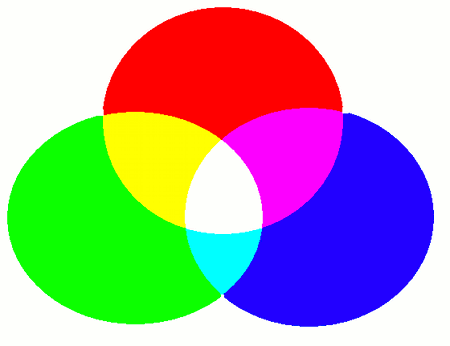
それぞれの色成分からの色の合成は、
加法混色によって行われます。これは光の重ね合わせと同じ混色方式であり、
絵の具の混ぜ合わせ(減法混色)では無い事にご注意ください。
例として:
- (赤,緑,青) = ( 255, 255, 255 ) は、黒ではなく白になります。
- (赤,緑,青) = ( 255, 255, 0 ) は黄色になります。
- (赤,緑,青) = ( 0,255, 255 ) は水色になります。
- (赤,緑,青) = ( 255, 0, 255 ) はマゼンタになります。
スプライトの深度設定
スプライトは、「深度」という値を持っています。
複数のスプライトを重ねて描画する際、深度の大きいほうが奥に隠れ、
深度の浅いものが手前に描画されます。
この深度を設定するにはsetSpriteDepth 関数を使用します。
- 関数仕様 -
void setSpriteDepth ( int spriteID, float depth )
引数は以下の通りです:
- spriteID: スプライトのIDを指定します。
- depth: スプライトの深度を指定します。
スプライトの位置変更
スプライトの描画位置を変更するには、setSpriteLocation 関数を使用します。
- 関数の形式 -
void setSpriteLocation ( int spriteID, int x, int y )
引数は以下の通りです:
- spriteID: スプライトのIDを指定します。
- x, y: スプライト左上頂点の座標を指定します。
この関数は、長方形スプライト、楕円スプライト、テキストスプライト、 画像スプライトに対して使用可能です。
スプライトのサイズ変更
スプライトの描画サイズを変更するには、setSpriteSize 関数を使用します。
これには、引数にいくつかのバリエーションがあります。まずは点スプライト用のものです:
- 関数の形式 -
void setSpriteSize ( int spriteID, int radius )
引数は以下の通りです:
- spriteID: スプライトのIDを指定します。
- raduis: 点の半径を指定します。
長方形スプライト、楕円スプライト、テキストスプライト、 画像スプライトに対しては、以下の引数パターンのものを使用します:
- 関数の形式 -
void setSpriteSize ( int spriteID, int width, int height )
引数は以下の通りです:
- spriteID: スプライトのIDを指定します。
- width, height: スプライトの幅と高さを指定します。
この記事の著者
松井 文宏
[ RINEARN代表, 博士(理学), 応用情報技術者 ]
VCSSLやリニアングラフ3D、その他諸々を開発しています。ガイド類や記事も書いています。