
ここまでで、2DCG を扱う準備が整いました。 ここからはレンダラーを操作し、2DCG を描画していく事になります。 その最初の一歩として、内容のクリアと、背景色の設定を行ってみましょう。
何らかのものが描画されたグラフィックスデータの内容をクリアするには、clearGraphics2D 関数を使用します。
- 関数の形式 -引数は以下の通りです:
この関数をコールすると、レンダラーは、 グラフィックスデータの内容をすべて背景色一色にクリアします。
未設定状態の背景色は透明であり、そのままではウィンドウの基盤面が透けて見える状態となります。 ウィンドウの基盤面の色は、動作環境によって白であったりグレーであったりするので、 グラフィックスデータをウィンドウに表示して使用する場合、背景色を不透明な色に設定しておく事が推奨されます。
背景色は、以下に述べるように、任意の色に設定する事ができます。
背景色を設定するには、setGraphics2DColor 関数を使用します。
- 関数の形式 -引数は以下の通りです:
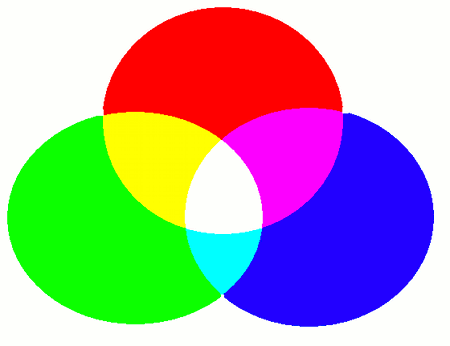
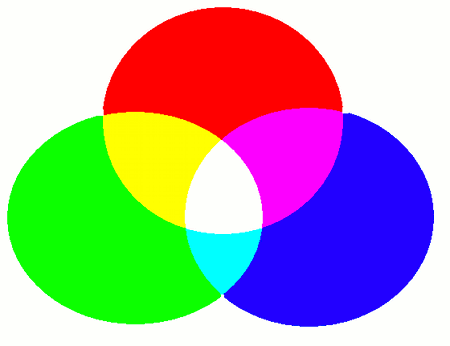
RGBA 形式とは、色の三原色である 赤(Red)、緑(Green)、青(Blue)の色成分に、 アルファ値(Alpha)を加えた形式です。 アルファ値は色の透明度を表す数値で、 0 で完全透明になり、最大にすると不透明になります。
それぞれの色成分からの色の合成は、加法混色によって行われます。 これは光の重ね合わせと同じ混色方式であり、 絵の具の混ぜ合わせ(減法混色)では無い事にご注意ください。 例として:

実際に、背景色を青に設定してみましょう。 以下のように記述し、実行してみてください。
import Graphics;
import Graphics2D;
import GUI;
// グラフィックスデータとレンダラーの生成
int graphicsID = newGraphics( );
int rendererID = newGraphics2DRenderer( 800, 600, graphicsID );
// 表示画面の生成
int windowID = newWindow( 0, 0, 800, 600, " Hello 2DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
// 背景色を青に設定
setGraphics2DColor( rendererID, 0, 0, 255, 255 );
// グラフィックスを背景色でクリア
clearGraphics2D( rendererID );
// GUI の描画
paintComponent( labelID );
paintComponent( windowID );
このプログラムを実行すると、画面に真っ青なウィンドウが表示されます。
