
レンダラーが描画を行う方法には、直接描画とスプライト描画の2 通りが存在します。この章では直接描画を扱います。
直接描画とは、グラフィックスデータに線や幾何学図形などを直接描画していく、 単純な描画方法です。直接描画では、描画関数をコールするたびに、 グラフィックスデータ上に図形が描画されていき、すでに描画されていた箇所と重なると上描きされます。 ちょうど画用紙の上にペンで絵を書いていくような手順に似ています。
直接描画は、使い方が素直でわかりやすく、自由度も高い、便利な方式です。VCSSLでの2D描画も、恐らく大抵の用途では直接描画を使用する事になります。
一方で、例えば「色々なものが、それぞれアニメーションで動く」といった場合だと、毎時刻の画面を直接描画でゼロから描くのは、処理が必要以上に複雑になってしまう場合もあります。その場合は、後の章で扱うスプライト描画を使用した方が便利な場合もあります
直接描画を行う前に、まず描画する色を指定します。これにはsetDrawColor 関数を使用します。
- 関数の形式 -引数は以下の通りです:
この setDrawColor 関数は、描画色を変更したいタイミングでコールします。 コール後、この関数で設定した色で直接描画が行われます。 再度コールすると、それ以降は新しい色で直接描画が行われます。
RGBA 形式とは、色の三原色である赤(Red)、緑(Green)、青(Blue)の色成分に、 アルファ値(Alpha)を加えた形式です。 アルファ値は色の透明度を表す数値で、0 で完全透明になり、最大にすると不透明になります。
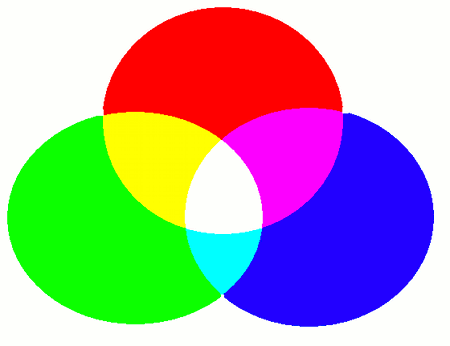
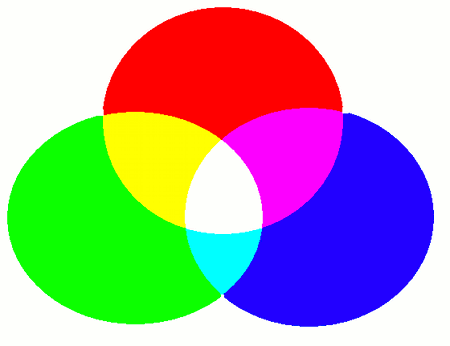
それぞれの色成分からの色の合成は、加法混色によって行われます。 これは光の重ね合わせと同じ混色方式であり、 絵の具の混ぜ合わせ(減法混色)では無い事にご注意ください。 例として:

描画色の設定が完了したら、実際にグラフィックスデータに図形などを描画していきます。 これには描画関数をコールします。
描画関数は、レンダラーに描画を指示するための関数で、 以下に列挙するように、描画する図形に応じて様々な種類のものが存在します。
点を描画するには、drawPoint 関数を使用します。
- 関数の形式 -引数は以下の通りです:
線を描画するには、drawLine 関数を使用します。
- 関数の形式 -引数は以下の通りです:
長方形を描画するには、drawRectangle 関数を使用します。
- 関数の形式 -引数は以下の通りです:
楕円(だえん)を描画するには、drawEllipse 関数を使用します。
- 関数の形式 -引数は以下の通りです:
多角形を描画するには、drawPolygon 関数を使用します。
- 関数の形式 -引数は以下の通りです:
折れ線を描画するには、drawPolyline 関数を使用します。
- 関数の形式 -引数は以下の通りです:
最初の引数rendererID には、レンダラーのID を指定します。続く引数x[ ], y[ ] には、多角形を構成する頂点の座標を、配列で指定します。
テキストを描画するには、drawText 関数を用します。
- 関数の形式 -引数は以下の通りです:
テキストの描画に使用するフォントの大きさを変更したい場合は、setDrawFontSize 関数を使用します。
- 関数の形式 -引数は以下の通りです:
pt というのはフォントの大きさを指定する一般的な単位で、画面表示する際に一つの基準となるのは大体 12pt 前後でしょう。 10pt だとやや細かい文字、15pt だと少し大きめの文字となります。ここで注意しなければならないのは、1pt が何ピクセルに対応するかというのは環境によって異なるという点です。 著しく異なる事はありませんが、一文字あたり数ピクセルずれる事はよくあります。 従って、グラフィックスデータ内にテキストを描画する際は、あまりシビアではなく、ある程度ずれる事を想定したレイアウトをする事が推奨されます。
画像を描画するには、drawImage 関数を用します。
- 関数仕様 -引数は以下の通りです:
最初の引数rendererID には、レンダラーのID を指定します。続く引数x, x には、画像を描画する左上頂点の座標を、width, height には幅と高さを指定します。最後の引数graphicsID には、描画するグラフィックスデータのID を指定します。
引数に指定するグラフィックスID には、Graphics ライブラリのnewGraphics( stringfileName )関数で画像ファイルから読み込んだものや、別のレンダラーで描画したものなどが利用できます。
それでは、上で扱った各種描画関数を使用してみましょう。以下のように記述し、実行してみてください。
なお、画像の描画を行う場合は、プログラムと同じフォルダに「Test.png」という名前のPNG 形式画像ファイルを置いてから実行してください(こちらからダウンロードできます)。
import Graphics;
import Graphics2D;
import GUI;
// グラフィックスデータとレンダラーの生成
int graphicsID = newGraphics( );
int rendererID = newGraphics2DRenderer( 800, 600, graphicsID );
// 表示画面の生成
int windowID = newWindow( 0, 0, 800, 600, " Hello 2DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
// 背景色を白に設定してクリア
setGraphics2DColor( rendererID, 255, 255, 255, 255 );
clearGraphics2D( rendererID );
// =========================
// 描画処理 ここから
// =========================
// (0,0)と(100,100)を結ぶ線を描画(赤色)
setDrawColor( rendererID, 255, 0, 0, 255 );
drawLine( rendererID, 0, 0, 100, 100 );
// (100,100)を左上とする(500×300)の長方形を描画(青色)
setDrawColor( rendererID, 0, 0, 255, 255 );
drawRectangle( rendererID, 100, 100, 500, 300, true );
// (100,300) を左上とする(300×200)の楕円を描画(マゼンタ)
setDrawColor( rendererID, 255, 0, 255, 255 );
drawEllipse( rendererID, 100, 300, 300, 200, true );
// 多角形、折れ線スプライト用のx 配列、y 配列を用意
int x[ 3 ];
x[ 0 ] = 100;
x[ 1 ] = 300;
x[ 2 ] = 300;
int y[ 3 ];
y[ 0 ] = 100;
y[ 1 ] = 100;
y[ 2 ] = 300;
// x 配列、y 配列を頂点とする多角形を描画(黄色)
setDrawColor( rendererID, 255, 255, 0, 255 );
drawPolygon( rendererID, x, y, true );
// x 配列、y 配列を頂点とする折れ線を描画(赤色)
setDrawColor( rendererID, 255, 0, 0, 255 );
drawPolyline( rendererID, x, y );
// (300,50)にテキストを描画(黒色)
setDrawFontSize( rendererID, 30 ) ; //文字サイズを30pt に
string text = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
setDrawColor( rendererID, 0, 0, 0, 255 );
drawText( rendererID, 300, 50, 250, 35, text );
// 画像ファイル「Test.png」を読み込んで描画
int testGraphics = newGraphics( "Test.png" );
drawImage( rendererID, 300, 100, 300, 300, testGraphics );
// =========================
// 描画処理 ここまで
// =========================
/* 画面の描画 */
paintComponent( labelID );
paintComponent( windowID );
このプログラムを実行すると、白いウィンドウが表示され、その上に様々な図形が表示されます。

※ 文字に使用されるフォントは、環境によって異なります。 フォントを明示したい場合には setDrawFont( string fontName ) 関数を使用してください。