
This section explains how to configure the shape of standard models and polygons.
By adjusting shapes, you can change the geometry of already-created models and polygons. This is especially useful when you want to animate or dynamically deform 3D objects.
To change the shape of a standard model, use the setModelSize(...) function.
- Function Format -
Arguments:
The number and meaning of the size parameters depend on the type of standard model, and they are the same as those used in the corresponding "new...Model" function.
For example, for a cylinder model (CylinderModel), size1 and size2 specify the X and Y radii of the base, and size3 specifies the Z-axis length (height).
The setModelSize(...) function can only be used with standard models. It does not work on custom models composed of a group of polygons.
If you want to change the shape of a custom model, you need to implement logic to individually change the shape of each polygon that composes it.
To change the vertex coordinates of a polygon, use the setPolygonVertex(...) function.
- Function Format -
Arguments:
The number and meaning of the vertex coordinate arguments depend on the type of polygon. They follow the same format as the coordinate arguments in the corresponding "new...Polygon" function.
For example:
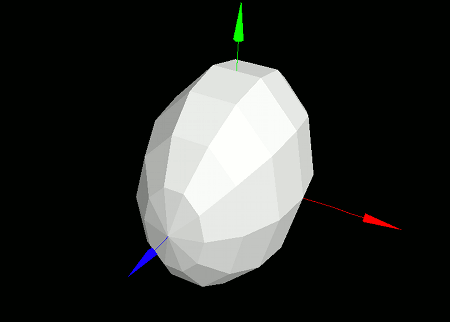
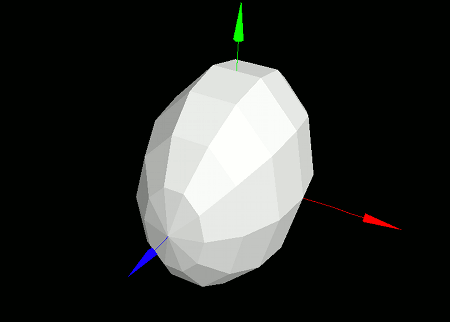
Let's place a sphere model and make it deform over time. Try running the following code:
import graphics3d.Graphics3DFramework;
import Graphics3D;
import Math; // For using the sin() function
// Variables to store model IDs
int axis, sphere;
// Time counter (in units of frame updates)
int t = 0;
// Function called at the start of the program
void onStart ( int rendererID ) {
// Optional settings: window size and background color
setWindowSize( 800, 600 );
setBackgroundColor( 0, 0, 0, 255 );
// Create and place coordinate axes
axis = newAxisModel( 3.0, 3.0, 3.0 );
mountModel( axis, rendererID );
// Create and place a sphere model
sphere = newSphereModel( 2.0, 2.0, 2.0, 10, 8 );
mountModel( sphere, rendererID );
}
// Function called repeatedly at each frame update (several times per second)
void onUpdate (int rendererID) {
// Animate the sphere by deforming it and updating the time counter
setModelSize( sphere, 1.0 + sin( 0.1 * t ) , 2.0, 2.0 );
t++;
}
When you run this program, a white sphere appears against a black background, and it animates as if it's pulsing -- alternating between squashed and stretched shapes.