Setting Up the Foundation
To begin 3D graphics programming, you'll need some basic components: graphics resource, a renderer (drawing engine), and a display window.
This section walks you through preparing all of these essential components in one go.
Creating Graphics Resource
First, you'll need a data area to store the contents to be drawn in 3D graphics (such as images, buffers, or contexts).
In VCSSL, these are collectively referred to as **graphics resource**.
As explained in the 2D graphics section, graphics resource can be created using the newGraphics function from the Graphics library.
- Function Format -
int newGraphics( )
This function allocates an empty graphics resource buffer and returns a unique graphics resoure ID for it.
Creating a 3DCG Renderer (Drawing Engine)
Next, you'll need to create a 3D renderer -- a drawing engine that will render 3D graphics into the graphics resource.
Use the newGraphics3DRenderer function for this.
- Function Format -
int newGraphics3DRenderer ( int width, int height, int graphicsID )
Arguments:
- width, height: The size of the rendering area (screen dimensions).
- graphicsID: The ID of the graphics resource to draw into, obtained from "newGraphics."
This function creates a renderer capable of 3D rendering and returns a unique renderer ID.
This ID will be passed to various 3D control functions in later steps.
Renderer Configuration and Basic Operations
You can use a newly created 3D renderer as-is, but you can also customize it with additional settings.
Here are some common configuration options, along with a basic operation that you'll use every time.
Setting the Background Color
To set the background color, use the "setGraphics3DColor" function.
- Function Format -
void setGraphics3DColor (
int rendererID,
int red, int green, int blue, int alpha
)
Arguments:
- rendererID: The ID of the renderer to configure.
- red, green, blue, alpha: The RGBA color components for the background. Each component should be a value between 0 and 255.
Note: What Is RGBA?
The RGBA format includes Red, Green, and Blue color channels, along with an Alpha channel that represents transparency. Alpha = 0 means completely transparent, and higher values increase opacity.

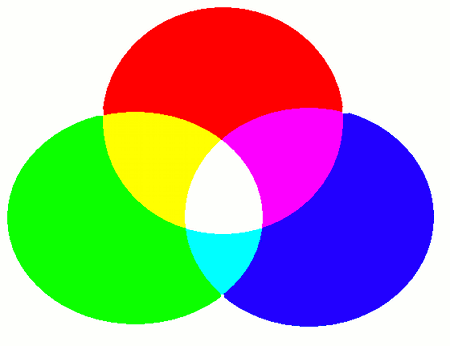
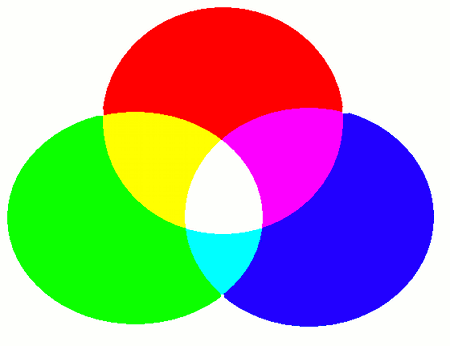
The colors are blended using additive color mixing, the same principle used in light blending (not paint mixing). For example:
- (red, green, blue) = ( 255, 255, 255 ) results in white, not black.
- (red, green, blue) = ( 255, 255, 0 ) esults in yellow.
- (red, green, blue) = ( 0, 255, 255 ) results in cyan.
- (red, green, blue) = ( 255, 0, 255 ) results in magenta, a purplish pink.
Setting the Display Scale
To change the zoom level (magnification) of the view, use the "setGraphics3DMagnification" function.
- Function Format -
void setGraphics3DMagnification ( int rendererID, float magnification )
Arguments:
- rendererID: The ID of the renderer to configure.
- magnification: The desired magnification level.
Magnification works in conjunction with camera distance.
However, adjusting the camera position requires manipulating coordinate systems, which will be covered in a later section.
Rendering 3DCG
To actually render the 3D graphics into your graphics resource using the renderer, use the "paintGraphics3D" function.
- Function Format -
void paintGraphics3D ( int rendererID )
Argument:
- rendererID: The ID of the renderer to use for drawing.
The basic flow of 3DCG rendering in VCSSL is:
- 1: Place and register all 3D objects.
- 2: Adjust their positions, rotations, etc.
- 3: Render them by calling "paintGraphics3D" at the appropriate timing.
Creating a Display Window
While it's technically possible to render 3D graphics without a display, most programs will need to show the output in a window.
To create an 800 x 600 window, use the following code:
// Create display window (graphicsID refers to the graphics resource to display)
int windowID = newWindow( 0, 0, 800, 600, " Hello 3DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
NewWindow.vcssl
We'll skip the detailed explanation of GUI components here.
For more information, see the VCSSL GUI Library Guide.
For now, this simple setup is more than enough to display the 3D content we'll be working with.
Exporting to an Image File
Instead of displaying graphics in a window, you can also save them to image files using the exportGraphics function from the "Graphics" library.
Supported formats include BMP, PNG, and JPEG.
- Function Format -
void exportGraphics( int graphicsID, string fileName, string format )
Arguments:
- graphicsID: The ID of the graphics resource to export.
- fileName: The output file name or path.
- format: The desired file format. Use "BMP", "PNG", or "JPEG".
Example Program
Let's put everything together into a simple sample program.
This will create a window, render a black 3D scene, and optionally save it as a PNG file named "Test.png":
import Graphics;
import Graphics3D;
import GUI;
// Create graphics data and 3D renderer
int graphicsID = newGraphics( );
int rendererID = newGraphics3DRenderer( 800, 600, graphicsID );
// Create display window
int windowID = newWindow( 0, 0, 800, 600, " Hello 3DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
setGraphics3DColor( rendererID, 0, 0, 0, 255 ); // Set background to black
paintGraphics3D( rendererID ); // Render 3DCG
// Refresh GUI
paintComponent( labelID );
paintComponent( windowID );
// To export the image as a PNG file, uncomment the following line:
//exportGraphics( graphicsID, "Test.png", "PNG" );
Sample.vcssl
When you run this program, a window will appear showing a completely black screen.
While it may look like nothing is there, youfre actually seeing an empty 3D virtual space -- no objects have been placed yet.
Author of This Article
Fumihiro Matsui
[ Founder of RINEARN, Doctor of Science (Physics), Applied Info Tech Engineer ]
Develops VCSSL, RINEARN Graph 3D and more. Also writes guides and articles.
Translation Cooperator
ChatGPT AIs
[ GPT-3.5, 4, 5, 5.1 ]
We greatly appreciate the cooperation of ChatGPT AIs in translating this article.