Controlling Sprites
This section explains how to configure and control sprites after they've been created and registered.
Setting Sprite Color
You can set the color of a sprite after creating it -- and you're free to change it at any time afterward.
To set a sprite's color, use the setSpriteColor function.
- Function Format -
void setSpriteColor (
int spriteID,
int red, int green, int blue, int alpha
)
Arguments:
- spriteID: The ID of the sprite.
- red, green, blue, alpha: The color components in RGBA format, each specified in the range from 0 to 255.
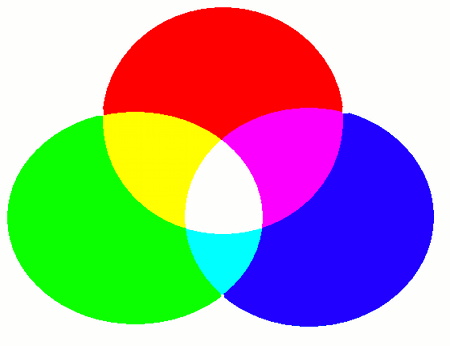
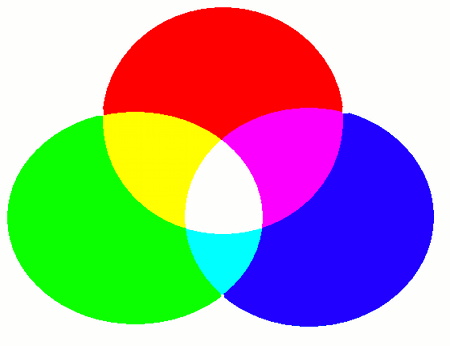
What Is RGBA Format?
RGBA stands for Red, Green, Blue, and Alpha -- the three primary colors of light plus a transparency value.
The alpha value represents the opacity of the color:
0 means fully transparent, and higher values move toward full opacity.
Color blending is done using additive color mixing, which simulates how light behaves -- unlike mixing paints, which uses subtractive blending.
For example:
- (red, green, blue) = (255, 255, 255) gives white, not black.
- (red, green, blue) = (255, 255, 0) gives yellow.
- (red, green, blue) = (0, 255, 255) gives cyan.
- (red, green, blue) = (255, 0, 255) gives magenta.
Setting Sprite Depth
Each sprite has a depth value.
When multiple sprites are rendered together, those with higher depth values appear behind those with lower values.
To set a sprite's depth, use the "setSpriteDepth" function.
- Function Format -
void setSpriteDepth ( int spriteID, float depth )
Arguments:
- spriteID: The ID of the sprite.
- depth: The new top-left position for the sprite.
This function can be used with rectangle sprites, ellipse sprites, text sprites, and image sprites.
Changing Sprite Size
To change a sprite's drawing size, use the "setSpriteSize" function.
There are two variations depending on the type of sprite.
For Point Sprites:
- Function Format -
void setSpriteLocation ( int spriteID, int x, int y )
Arguments:
- spriteID: The ID of the point sprite.
- x, y: The radius of the point.
For Rectangle, Ellipse, Text, and Image Sprites:
- Function Format -
void setSpriteSize ( int spriteID, int width, int height )
Arguments:
- spriteID: The ID of the sprite.
- width, height: The new width and height of the sprite.
Author of This Article
Fumihiro Matsui
[ Founder of RINEARN, Doctor of Science (Physics), Applied Info Tech Engineer ]
Develops VCSSL, RINEARN Graph 3D and more. Also writes guides and articles.
Translation Cooperator
ChatGPT AIs
[ GPT-3.5, 4, 5, 5.1 ]
We greatly appreciate the cooperation of ChatGPT AIs in translating this article.