
There are two main ways a renderer can draw graphics: direct drawing and sprite-based drawing.
In this section, we'll focus on direct drawing.
Direct drawing is a simple method where shapes such as lines and geometric figures are drawn directly onto a graphics resource.
Each time you call a drawing function, the specified shape is drawn immediately on the graphics resource. If it overlaps with existing content, it will be drawn over -- just like using a pen to draw directly on paper.
This method is straightforward, flexible, and easy to understand, making it very convenient. In most cases, 2D graphics in VCSSL will likely be drawn using this direct drawing approach.
However, in cases where many different objects need to move independently (such as in animations), redrawing everything from scratch every frame using direct drawing can become unnecessarily complex. For such cases, sprite-based drawing (covered in a later section) is often more efficient.
Before performing direct drawing, you need to set the drawing color. To do this, use the "setDrawColor" function.
- Function Format -Arguments:
You can call "setDrawColor" whenever you want to change the drawing color. After the call, all direct drawing operations will use the newly set color. Calling it again updates the drawing color for subsequent operations.
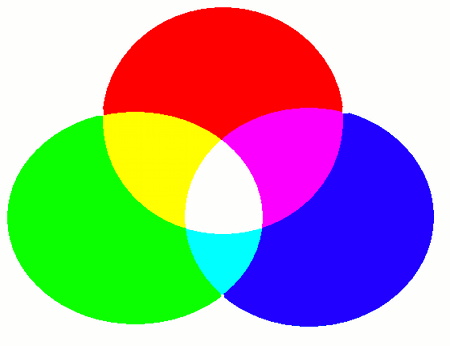
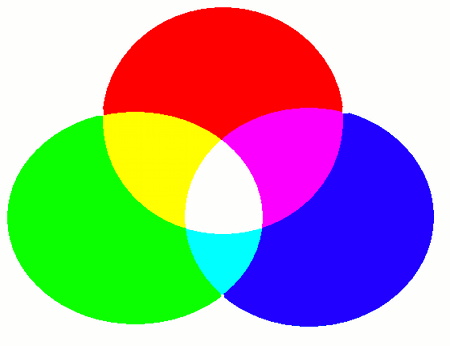
RGBA stands for Red, Green, Blue, and Alpha -- the three primary colors of light plus a transparency value.
The alpha value controls how transparent the color is: 0 means fully transparent, and higher values increase opacity.
Colors are blended using additive color mixing, which simulates how light behaves -- unlike mixing paints, which uses subtractive blending. For example:

Once the drawing color is set, you can begin drawing shapes onto the graphics resource by calling drawing functions.
These functions instruct the renderer to draw various types of shapes, depending on the one you choose from the list below.
To draw a point, use the "drawPoint" function.
- Function Format -Arguments:
To draw a line, use the "drawLine" function.
- Function Format -Arguments:
To draw a rectangle, use the "drawRectangle" function.
- Function Format -Arguments:
To draw an ellipse, use the "drawEllipse" function.
- Function Format -Arguments:
To draw a polygon, use the "drawPolygon" function.
- Function Format -Arguments:
To draw a polyline (a connected sequence of lines), use the drawPolyline function.
- Function Format -Arguments:
To draw text, use the "drawText" function.
- Function Format -Arguments:
To change the font size used for drawing text, use the "setDrawFontSize" function.
- Function Format -Arguments:
The "pt" (point) unit is a standard measurement for font sizes. For on-screen display, around 12pt is considered typical. 10pt will look relatively small, while 15pt will appear slightly larger.
One thing to note: the exact pixel size of 1pt may vary slightly depending on the operating environment. It's common for characters to shift by a few pixels between platforms. So when placing text within a graphics resource, it's best to allow for some flexibility in the layout rather than relying on precise alignment.
To draw an image, use the "drawImage" function.
- Function Format -Arguments:
The graphicsID can be obtained by loading an image file using "newGraphics(string fileName)" function from the Graphics library, or by drawing to a different graphics resource using another renderer.
Let's try using the drawing functions we've discussed. Write and run the following program:
Note: If you're drawing an image, please place a file named Test.png (in PNG format) in the same folder as the program before running it. Click here to download the file.
import Graphics;
import Graphics2D;
import GUI;
// Create a graphics resource and renderer
int graphicsID = newGraphics( );
int rendererID = newGraphics2DRenderer( 800, 600, graphicsID );
// Create the display window
int windowID = newWindow( 0, 0, 800, 600, " Hello 2DCG ! " );
int labelID = newImageLabel( 0, 0, 800, 600, graphicsID );
mountComponent( labelID, windowID );
// Set background to white and clear
setGraphics2DColor( rendererID, 255, 255, 255, 255 );
clearGraphics2D( rendererID );
// =========================
// Drawing section starts here
// =========================
// Draw a red line from (0, 0) to (100, 100)
setDrawColor( rendererID, 255, 0, 0, 255 );
drawLine( rendererID, 0, 0, 100, 100 );
// Draw a filled blue rectangle at (100, 100), size 500 x 300
setDrawColor( rendererID, 0, 0, 255, 255 );
drawRectangle( rendererID, 100, 100, 500, 300, true );
// Draw a filled magenta ellipse at (100, 300), size 300 x 200
setDrawColor( rendererID, 255, 0, 255, 255 );
drawEllipse( rendererID, 100, 300, 300, 200, true );
// Prepare vertex arrays for polygon and polyline
int x[ 3 ];
x[ 0 ] = 100;
x[ 1 ] = 300;
x[ 2 ] = 300;
int y[ 3 ];
y[ 0 ] = 100;
y[ 1 ] = 100;
y[ 2 ] = 300;
// Draw a filled yellow polygon using the vertex arrays
setDrawColor( rendererID, 255, 255, 0, 255 );
drawPolygon( rendererID, x, y, true );
// Draw a red polyline using the same vertex arrays
setDrawColor( rendererID, 255, 0, 0, 255 );
drawPolyline( rendererID, x, y );
// Draw black text at (300, 50)
setDrawFontSize( rendererID, 30 ) ; // Set font size to 30pt
string text = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
setDrawColor( rendererID, 0, 0, 0, 255 );
drawText( rendererID, 300, 50, 250, 35, text );
// Load and draw an image from "Test.png" at (300, 100)
int testGraphics = newGraphics( "Test.png" );
drawImage( rendererID, 300, 100, 300, 300, testGraphics );
// =========================
// Drawing section ends here
// =========================
// Draw the GUI
paintComponent( labelID );
paintComponent( windowID );
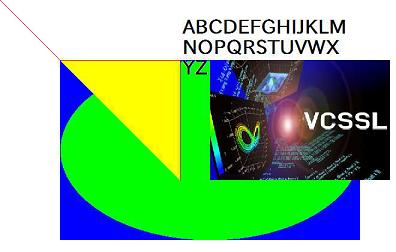
When you run this program, a white window will appear with a variety of shapes drawn on it.

Note: The font used for text may vary depending on your environment. If you want to specify the font explicitly, use the "setDrawFont(string fontName)" function.

